
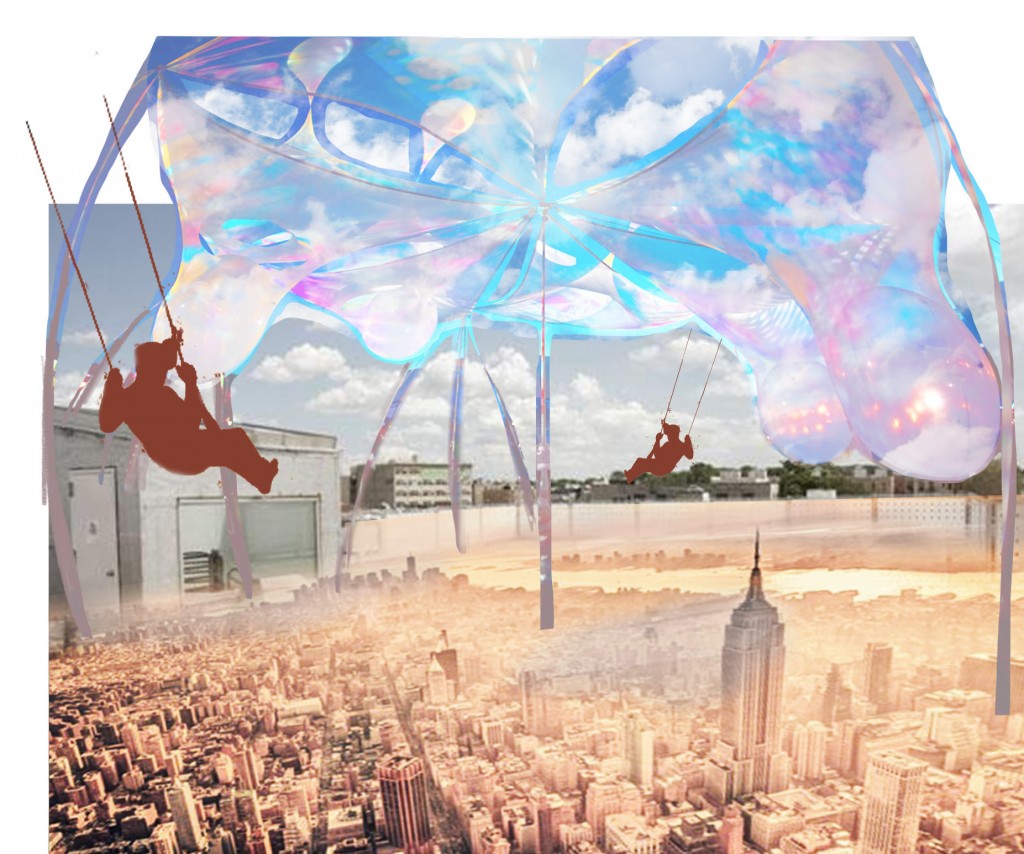
A flying + walking, surreal experience design for rooftop. Work done with amazing John.
It’s all start from an assignment in the class Spatial Media, with specific requirement as below:
+ be site specific (i.e. be designed for an actual location)
+ be designed for use by more than one person
+ involve a horizontal surface
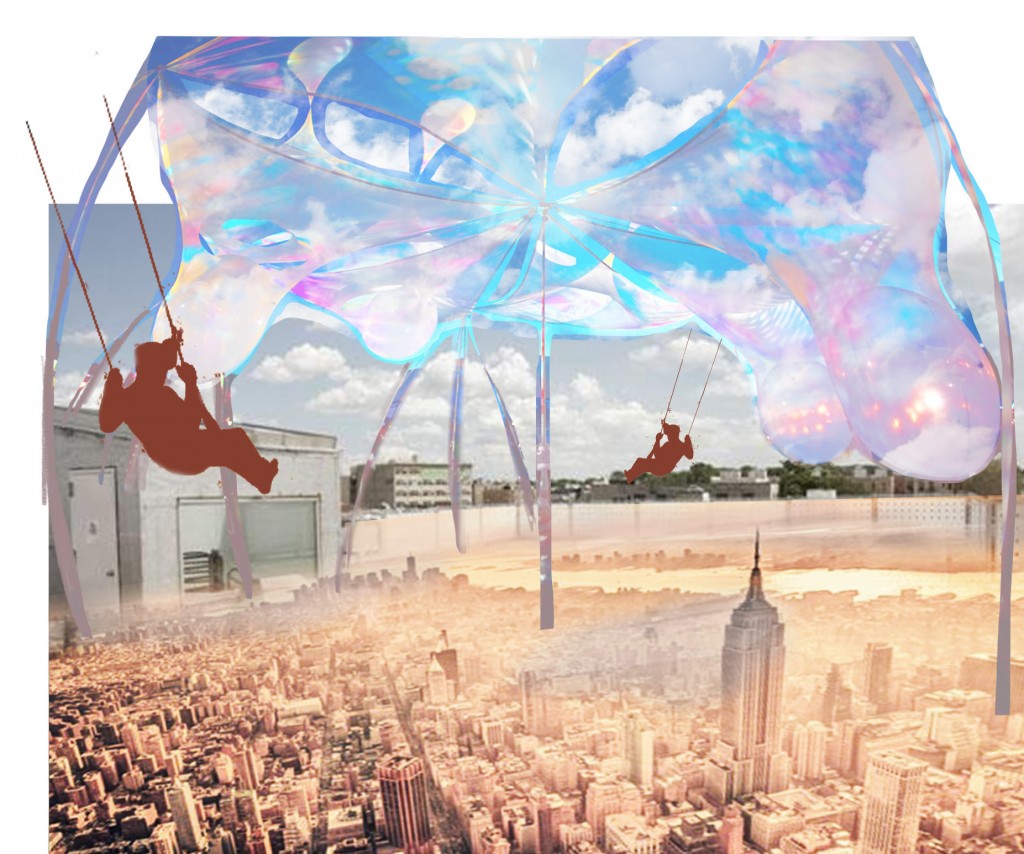
START FROM SPACE
Because we wanted the experience to be strongly connected with space, we developed the idea starting from space. We chose rooftop because its exciting yet rusted characters, and we thought it has the potential to be a relaxing playground for citizens, especially for cities with limited space.
CONCEPT
+ Utilize the height and windy characters directly from space
+ Cooperate with your teammates to maximize and exaggerate the excitement

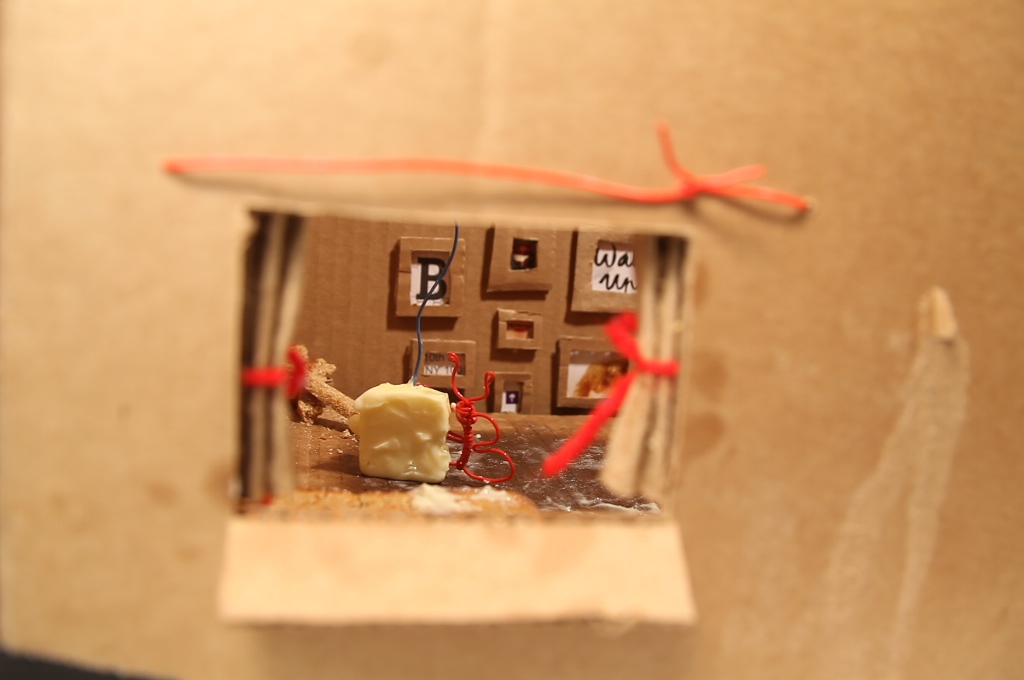
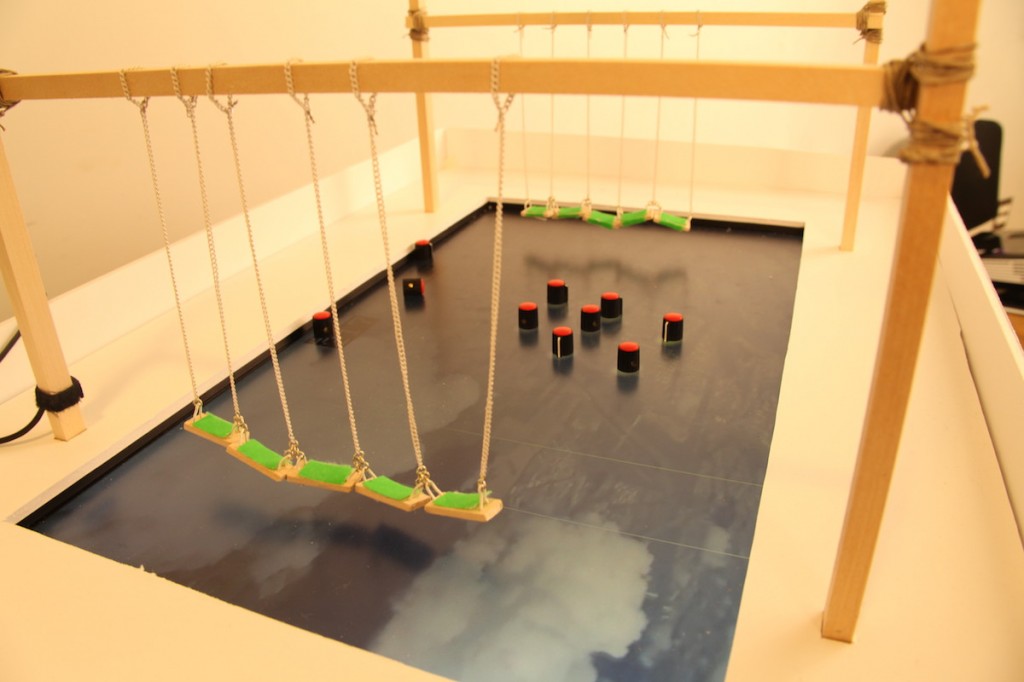
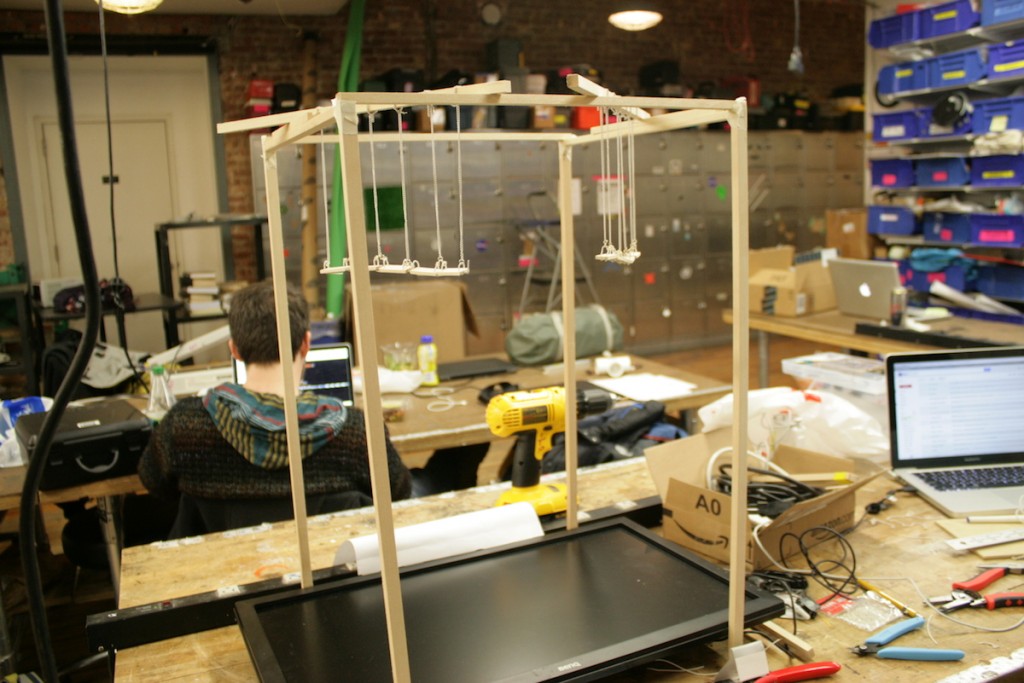
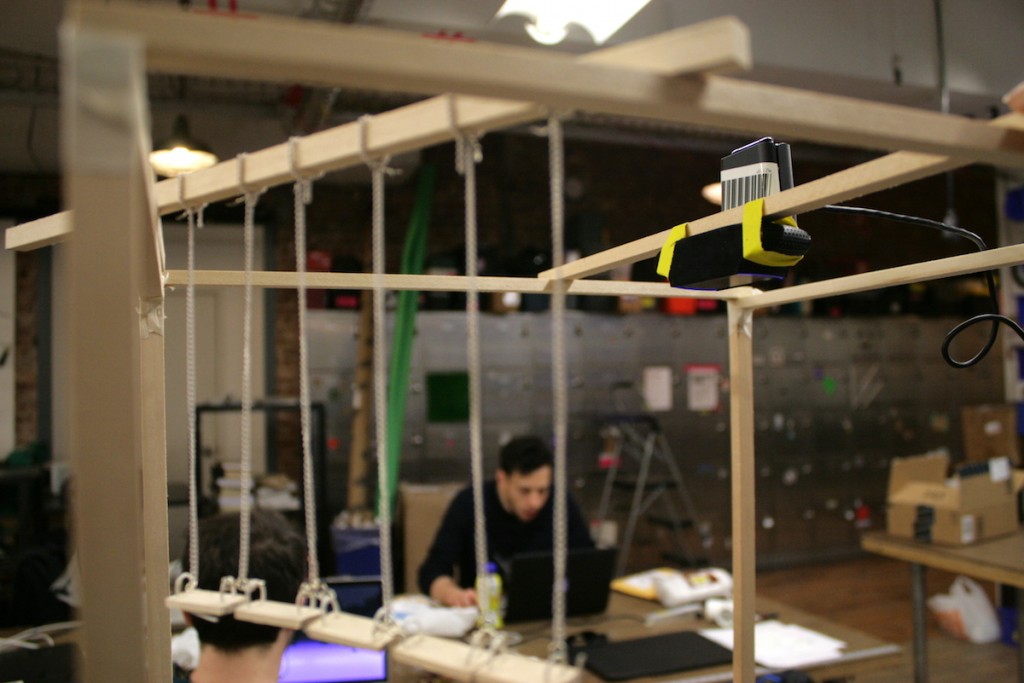
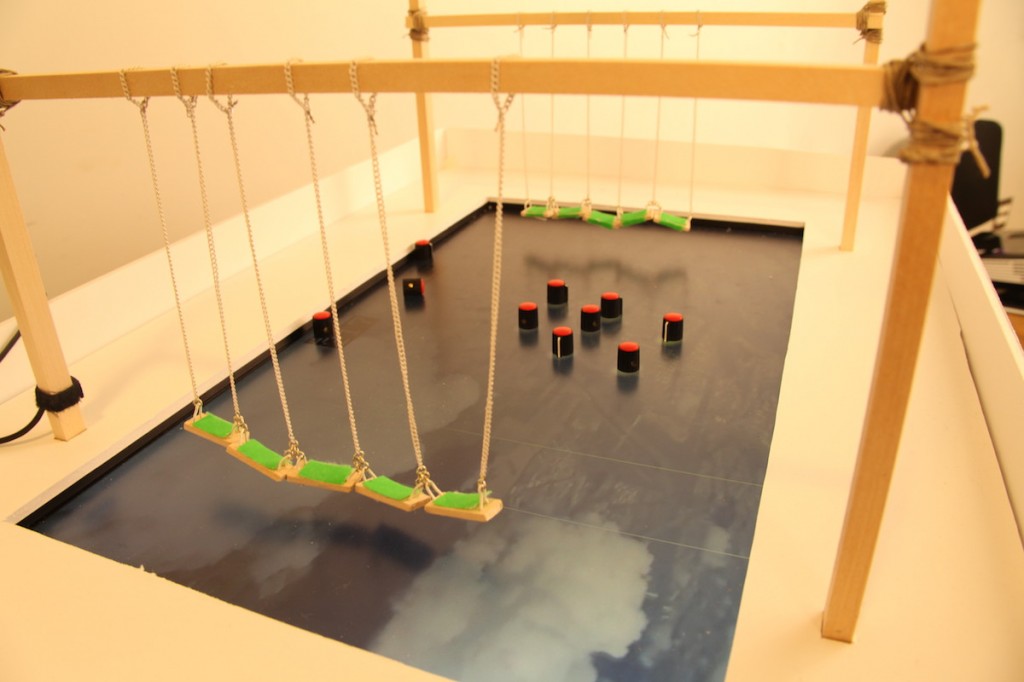
SWINGS PRODUCTION(making miniature!)
+ woods
+ necklace chains & rings
+ thin hemp rope
+ webcam
+ monitor
+ white board
TECHNIQUES
+ Openframeworks
+ videoGrabber
+ videoPlayer
+ color detection
+ image sequences
+ soundPlayer
Swing range test
Infinite Loop
This is one of the amazing beautiful mistake with the infinite loop between monitor showing what camera capturing and camera capturing monitor.
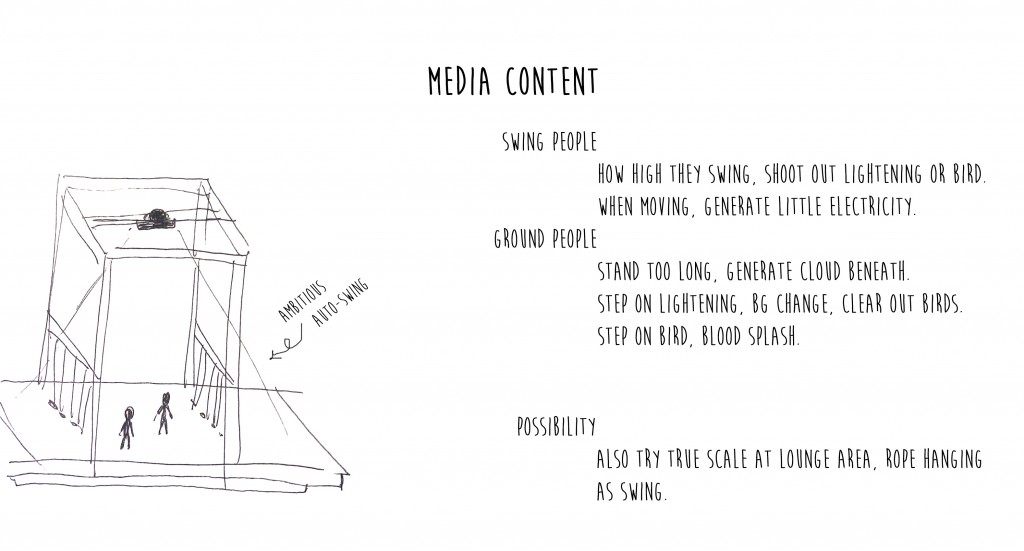
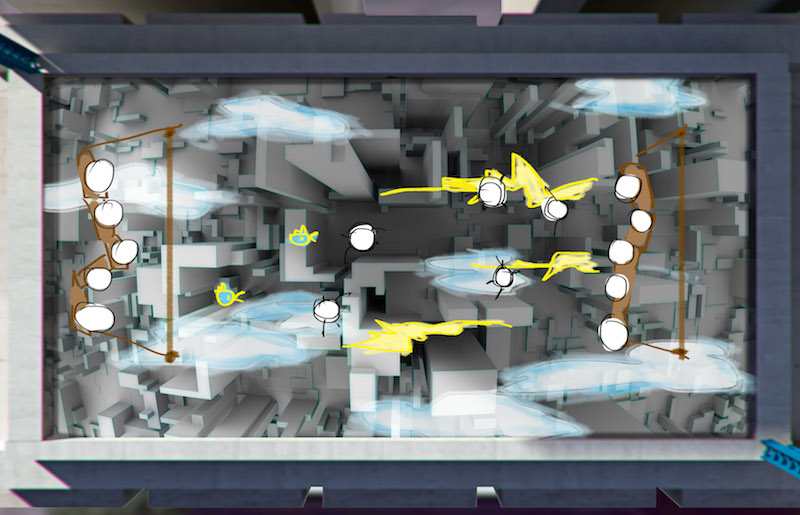
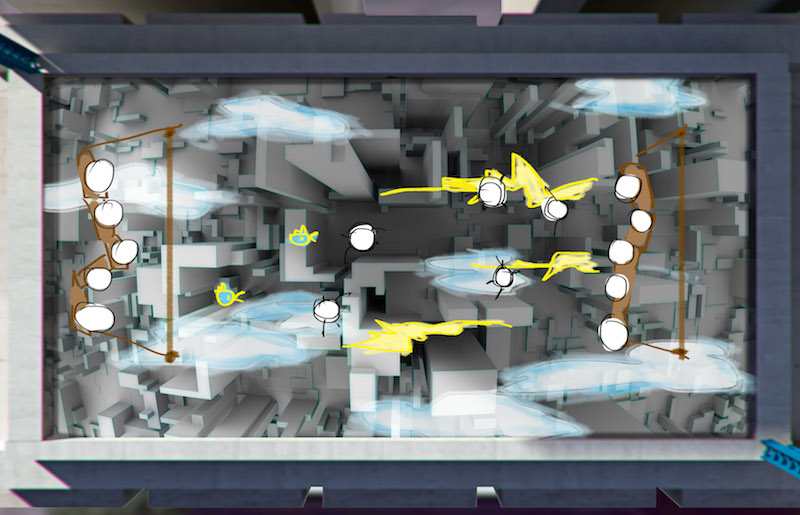
HOW IT WORKS
+ Team A & Team B
+ swing people*5 need to cooperate to swing as high as they can to shoot out the strong thunder, or either weak thunder or NO thunder will be shoot out(different thunder sound effects).
+ people in the center can block the thunders by stepping on them(scoring sound effect + spark sequence), so two team have to try to rope in the people in the center
+ once thunders reach the other side, strong thunder gets 2 scores, weak thunder gets 1 score.
+ SWING OR DIE.
First thought after reading “Unruly Edges: Mushrooms as Companion Species”, “Arts of Inclusion, or, How to Love a Mushroom”, and the interview with Oliver during weekend is that, I kind of found the purpose of a project, what can I do about it and what’s the possible future of a project. As an artist, I can start from
"love"
, start from developing deeper and knowing thoroughly about what I love, and then gradually, with the creative interventions, I can bridge worlds between public and the field where my passion lies. Quoted from Anna “… my stories tell how advocacy for mushrooms can lead to projects for democratic science and publicly inclusive wellbeing.“, I’m inspired to search what I’m crazy about and immerse myself in it. Before that, I don’t really understand the goal of this class now I’ve found it. It’s not about just trying to use fungi in your projects and trying to involve Led, motor, Arduino, but trying to intervene this mysterious field with your point of view. Then as a messenger, you expose the rarely-knew info and make it connect to the public.
Thus, simplifying and more comprehensive project update:

Idea
- One line description: See the world through fungus.
- I want to build up connections between fungus and people, and further take fungus as a bridge to connect people with the world beyond fungus. Thus being aware of what fungus is, what fungus does, how does it affect the planet.
- The idea is playing with the notions from “Mycelium Running” by Paul Stamets,
-
“I see the mycelium as the Earth’s natural Internet, a consciousness with which we might be able to communicate. Through cross-species interfacing, we may one day exchange information with these sentient cellular networks. Because these externalized neurological nets sense any impression upon them, from footsteps to falling tree branches, they could relay enormous amounts of data regarding the movements of all organisms through the landscape.”
- One particular thing I’d love to highlight is fungus’s decomposing ability. It is the key of the nutrient cycling system, and also degrade or remove toxins from the environment.
- So yes, it’s a project with eco-friendly aspect and hope people will be more aware of the environmental issue.
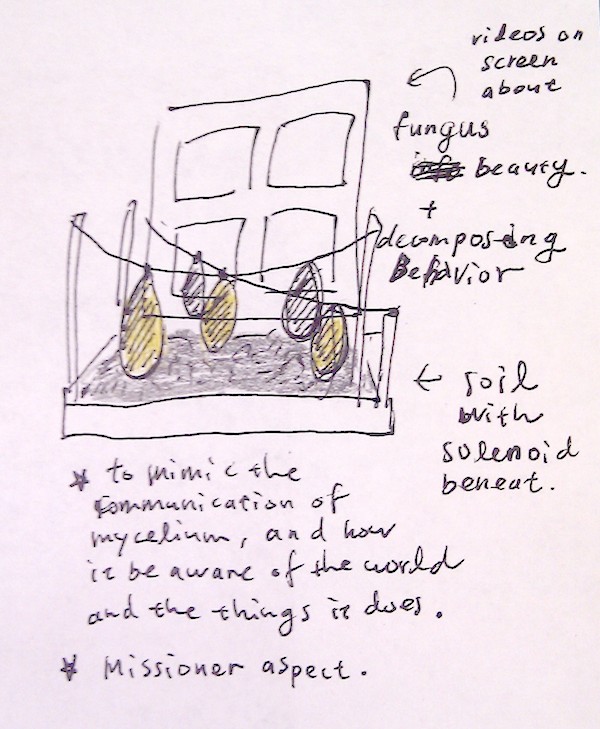
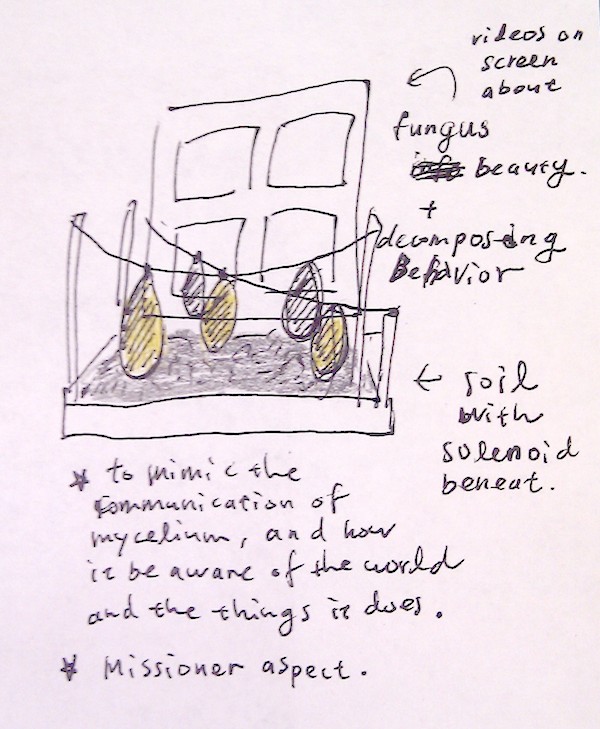
Content
- Upon a box of soil, are 5~8 mycelium lights hanging and changing between bright and dim gradually.
- In the background screen, playing the collage of the mycelium activities(growing, moving, etc) video footages, representing fungus’s daily life.
- Once someone comes near(detected by ultrasonic sensor), the mycelium lights speed up changing, and forming a pattern of spreading. Also, the screen’s content turns to show the interactions between fungus and humankind, including foraging, pollution, infection, bio-chemical etc.
- If time permits, the soil will be pushed by the solenoids beneath, amplifying fungus’s awareness of us.
Materials
- Mycelium Lights * 5~8
- wrap mycelium(post-blender) around balloons, and poke the balloons once mycelium eats all the materials
- Wood sticks * 4
- Wires hiding in flax ropes
- Wood base
- soil in wood box
- ultrasonic sensor attached
- solenoid beneath(if time permits)

Also about the case study, one thing interests me that most of the projects from reading and from Oliver, all have certain degree of public influence, and create new behavior. I wonder how many artist originally had this kind of visions and how many artist eventually made it and change the real world? Or are they actually all make it through but just in different level? And how can we keep our vision and passion vivid and lively?
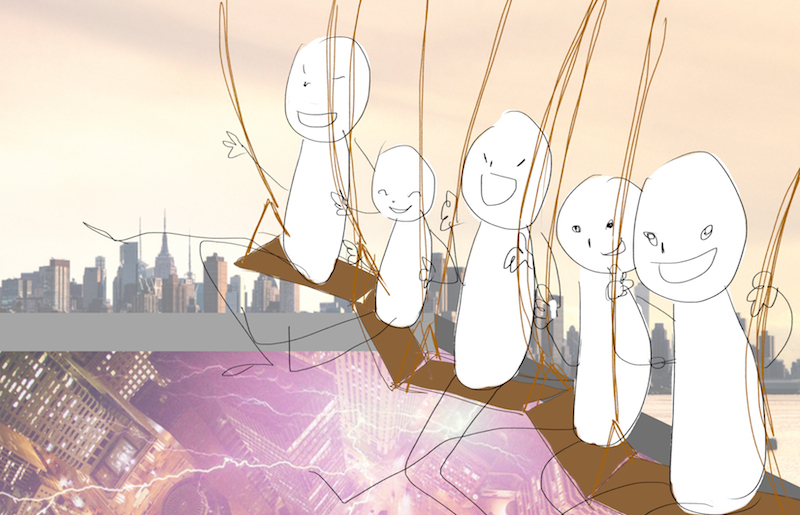
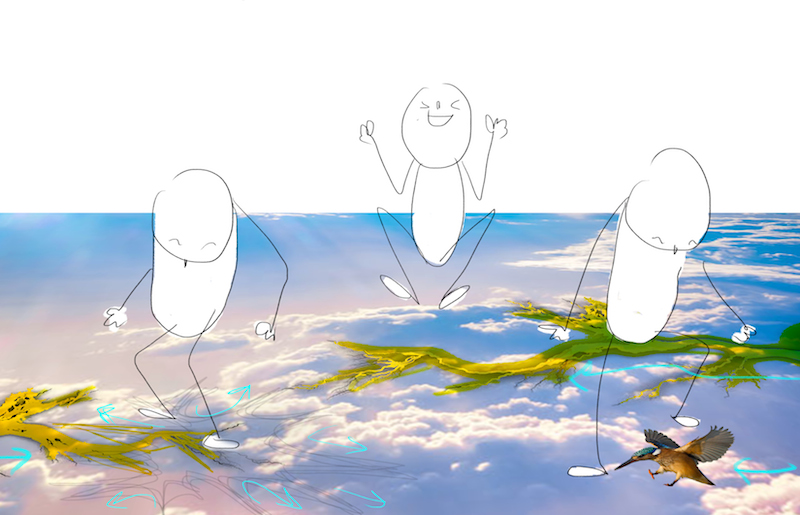
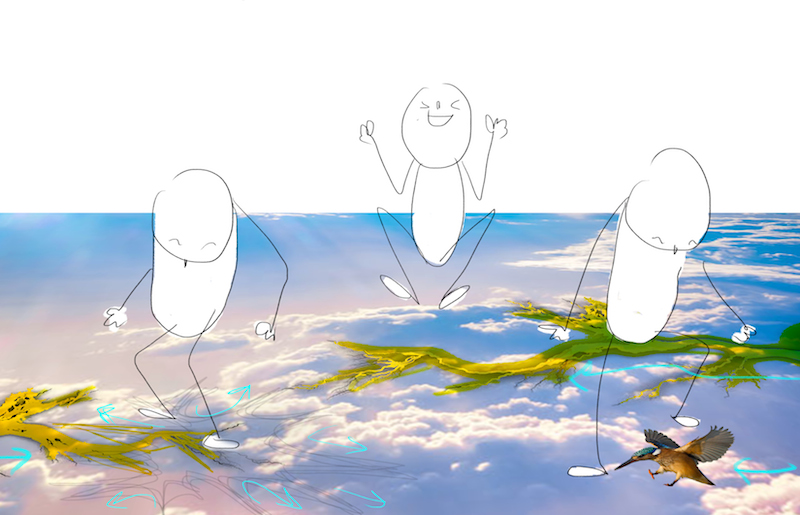
Spatial Media project with John. A multiple players game to feel the wing, feel the swing, and feel the height.
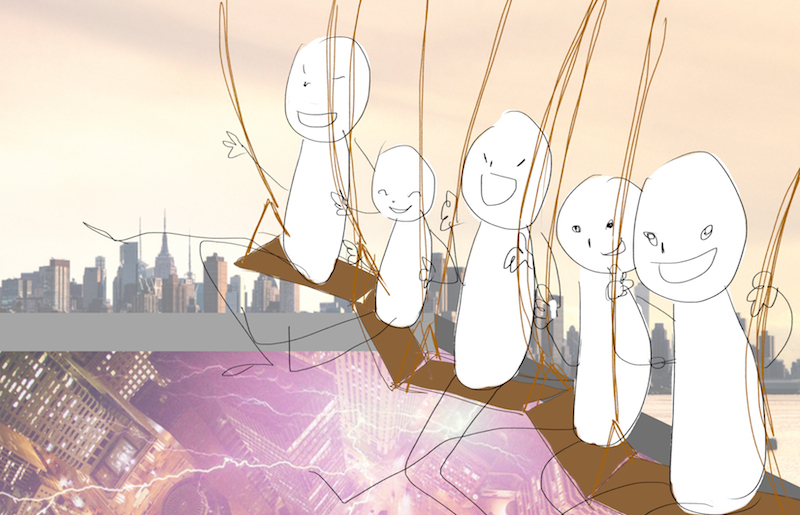
Storyboards*3



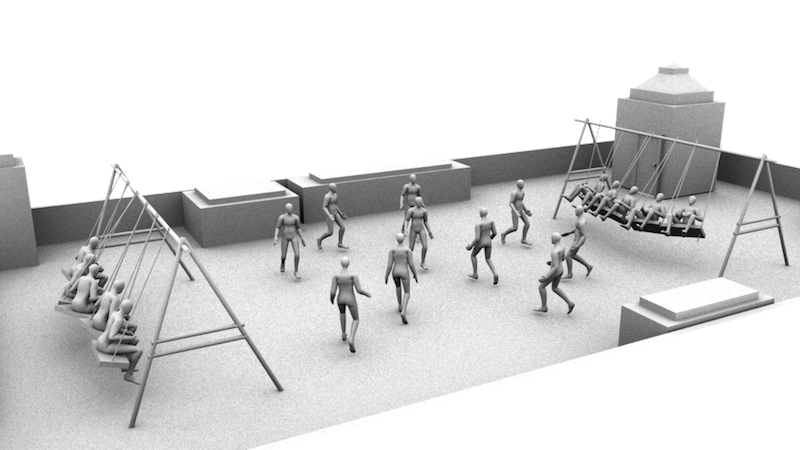
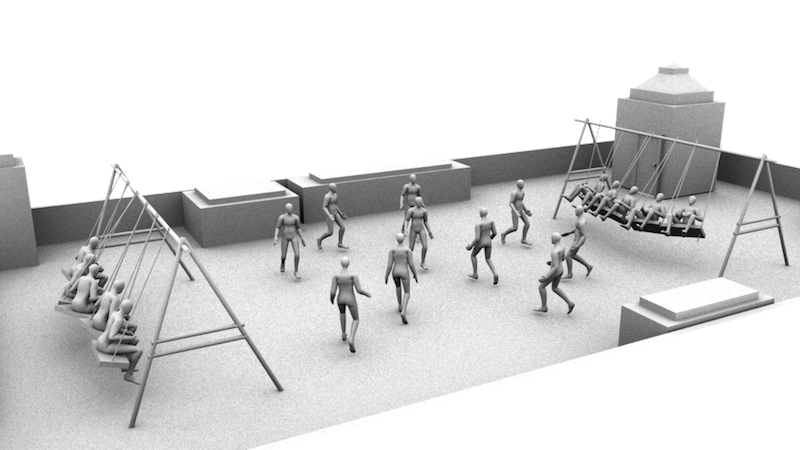
3D perspective view
software: Maya

Next, should be a miniature or simple version set in the lounge of ITP.
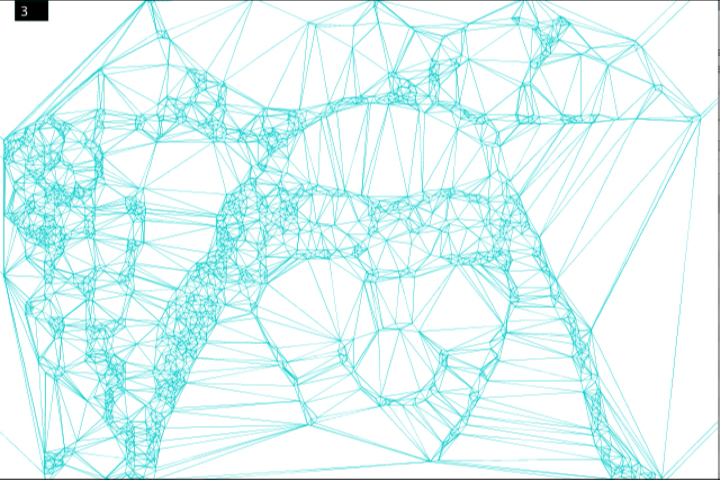
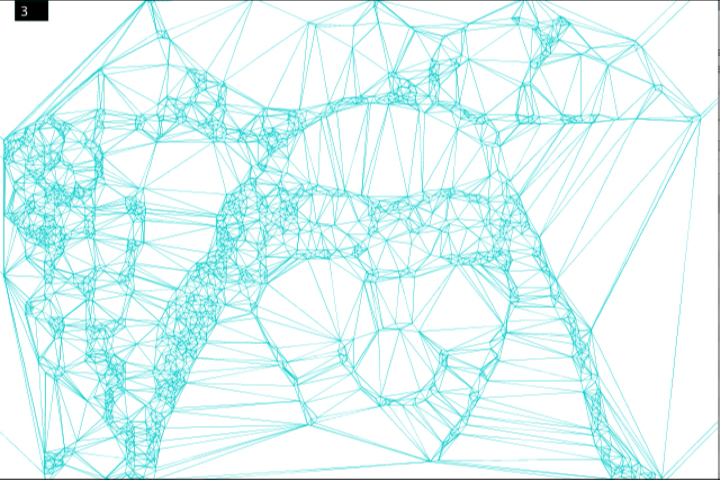
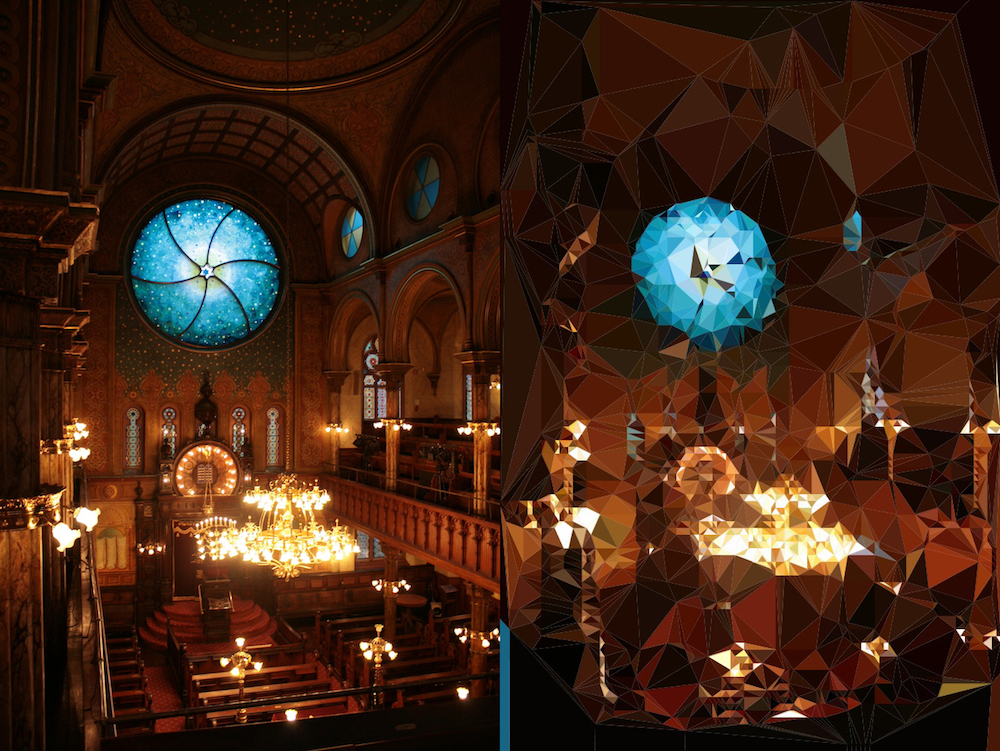
Triangulation.. Finally! Want it so bad for a semester. Luckily having a winter break to do it. Have a lot of rooms for improvement but still, one step further!
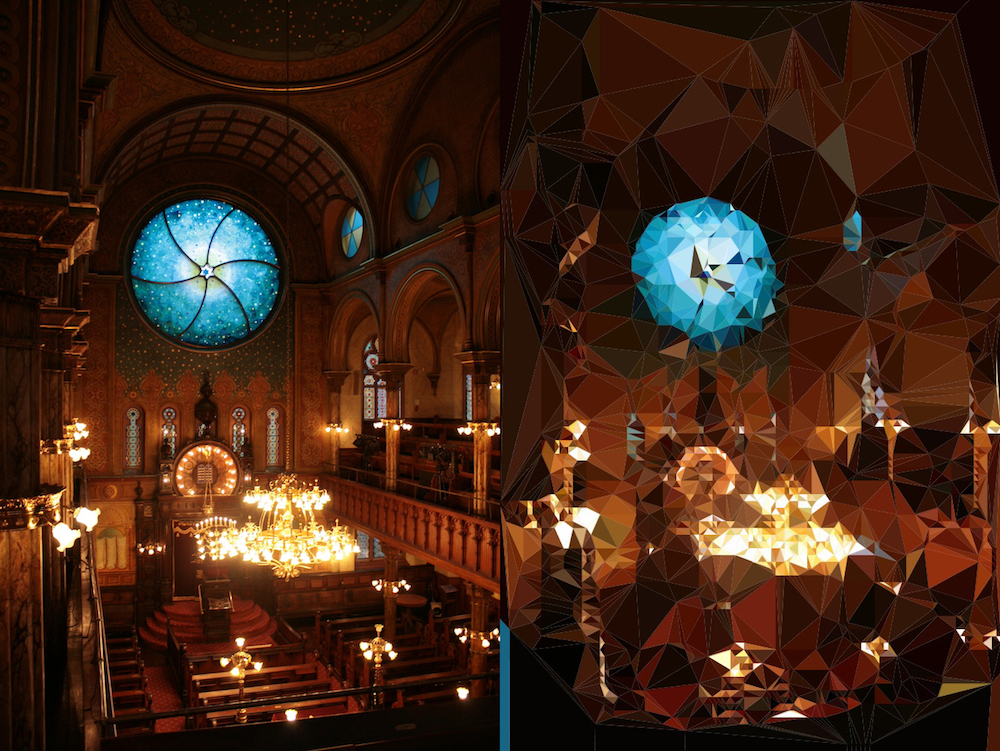
*UPDATE*(in the middle of writing this post UGH)
New version. Normal speed!
In the middle of documentation, the ill performance, both low speed running and wrong color picking bothered me a lot, so I went through the whole codes again and making adjustment around. And then I found out what the problem is! It’s the random plotting of points for triangles! It not only slows down the process, but also causes the ill performance of choosing the right color for the triangle. OH YEAH SO HAPPY. It’s the similar “bitter yet sweet moment” I usually will have when coding… I think I’m ready for the new semester!
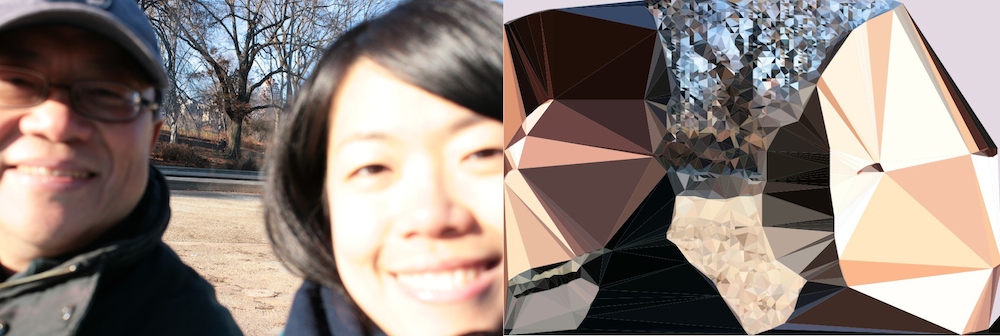
Old version. x3 speed! Slow and chaos.
Old Line version. Slow but it seems to have better outcome with the random plotting points methods!!
Image Gallery









Basic idea of code
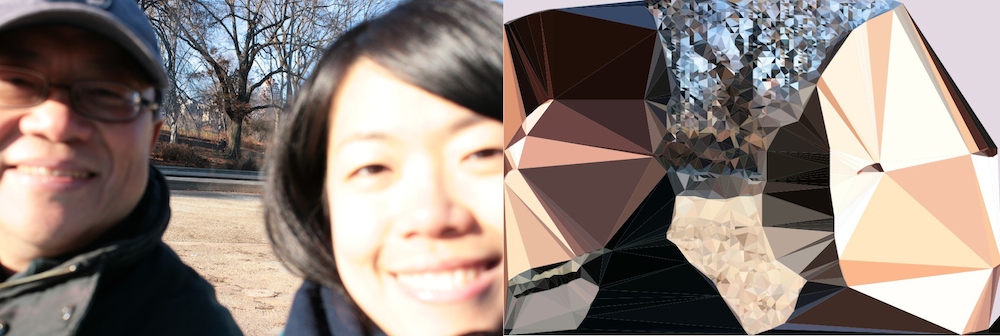
- capture image from webcam and save as PImage source
- iterate through source, pick up every pixel, compare either a) colors or b) brightness difference(I found comparing by colors will be more accurate).
- if the difference is bigger than certain threshold, plant a point in class Voronoi. Voronoi does all the calculation to transform points into triangles.
- for each triangle gotten out from Voronoi, using getCentroid() to pickup the color to fill the triangle built up with beginShape(), endShape() and vertex().
- wipe out Voronoi and build a new one every 10 frames to speed up the performance.
References
- from Robbie Tilton. ITP alumnus! This is where my base came from! Clear description made me not afraid of trying the code out! From him, I got the idea of using Cols and Rows to boost up the performance, and plotting points for triangles with a random deviation of 5 pixels to make it look less grid-like(BUT randomness is not good for picking color, and it also slows down the performance).
-
from Jan Vantomme. Very well documentation! From him, I learned the difference between getCentroid() and getSites(), and also learned that, since getCentroid() and getSites() don’t return the voronoi regions and points in same order, to fill the right color for right position it has to be looped to iterate through, picking and filling up the color at the same time.
Inspiration & Further
Code, as below: Read The Rest
@ ITP Winter Show 2013.
Category: Processing, pixels.
Set-up: Webcam, Macbook pro, 9 sketches.
Details: blog post.

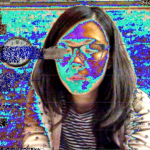
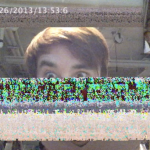
ICM Final– Glitchtchtchitch.
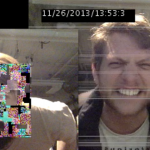
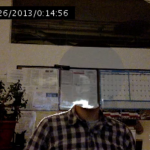
Manipulation and surveillance visualization.
Featured in ITP Winter Show 2013(See all the pics!).
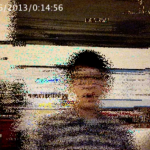
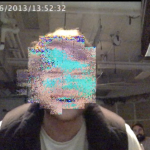
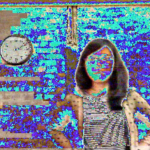
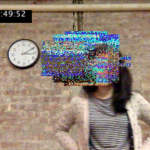
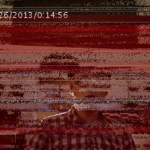
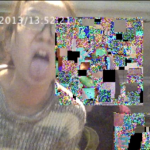
Glitchtchtchitch is a live interactive installation showing multiple short-lived fault in a system. By bringing out the imperfection of technology with massive pixels manipulation, sound distortion, and multiple screens display, Glitchtchtchitch visualize the transient fault and the incapability of communication. Although mainly sending serious messages, with the effect of headless illusions, heads displacement, and delay, it leaves audience undergoing an experience without too much pressure.
Glitchtchtchitch is presented by running more than 10 Processing sketches at the same time, and using 2-3 projectors to increase the amount of screen, the variety, and increase the level of distortion.
Main idea –> In order to cubify heads, instead of just altering pixels, I made an object “Cube” to get, restore, alter, and display the pixels of specific range. Also to achieve the headless effect, besides the library OpenCV, I took a background image beforehand, and display its pixels within certain ranges, once detecting a face. ALL THE SOURCE CODES
Notes
- Speed issue has room for improvement.
- Different scale presentation style(projectors included) looks nice.
- From user test and presentation feedback, people love headless and delay effect the most. Because they’re the most bizarre, unrealistic, and uncommon visual impact.
Problems with solutions
- OutOfBounds —> constrain(xxx, 0, numPixels-1)
- flip horizontal —> video.width-fx-1
- can’t cover image with pixels[ ] —> solved by using pixels for both
- improve the sketch speed —> P2D, PFrame,
- connect to webcam? PS eye? —> camera list, example
References
- scale PImage http://stackoverflow.com/questions/17705781/video-delay-buffer-in-processing-2-0
- Minim noise http://code.compartmental.net/tools/minim/manual-noise/
- hide menu http://processing.org/discourse/beta/num_1224367967.html
Original proposal –> Here.

black desktop!
(Update_11/25)
Find the way to move menu-hidden sketch window!
import java.awt.MouseInfo;
// do whatever you want
int mX;
int mY;
void mousePressed() {
mX = mouseX;
mY = mouseY;
}
void mouseDragged() {
frame.setLocation(
MouseInfo.getPointerInfo().getLocation().x-mX,
MouseInfo.getPointerInfo().getLocation().y-mY);
}
reference from here.
————————————————————————————-
Found the Plan-Z to present my Glitchtchtchitch final– make my desktop all black and hide the title bar of all my sketches!!! It’s a dumb way I know… but at least it works!
codes for Processing
public void init(){
frame.removeNotify();
frame.setUndecorated(true);
frame.addNotify();
super.init();
}
The only drawback is… I can’t move the sketch window after doing this! Which means I should run my sketches twice for each one, first time comment the magic codes out and adjust the location, then close it and bring the magic codes back, and then run it again…
Viva la vie.
resources: 1, 2, 3
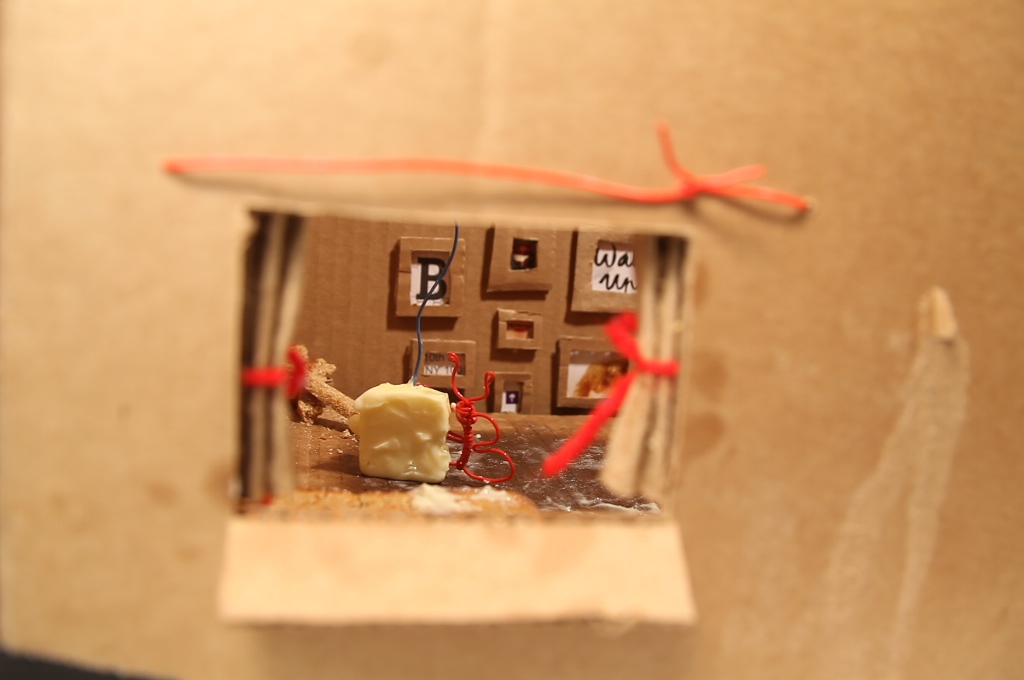
With amazing Kate <3
links: trailer, production post.
Set gallery and our lovely character melty close shot.