The third major experiment I had this summer was a street car journey. At first it’s just another experiment with Unity, but then it leads me to an idea for the project I want to do this year, as the Research Fellow at ITP.
The third major experiment I had this summer was a street car journey. At first it’s just another experiment with Unity, but then it leads me to an idea for the project I want to do this year, as the Research Fellow at ITP.
I decided to establish an incorporation, called WE ARE WHAT WE PRETEND TO BE Inc..
It’s inspired by the quotes of writer Kurt Vonnegut:
“We are what we pretend to be, so we must be careful about what we pretend to be.”
I discovered this when I was doing research for my thesis, and it inspired me a lot to shape the idea, and to make the MASK series.
WE ARE WHAT WE PRETEND TO BE Inc.(WAWPRE) is an entity for my series experiments about the relationship between our free will and unfree (uncontrollable) will. Can I change my unfree will by change my free will? How can I shift self identity by ultering my and also others perspective?
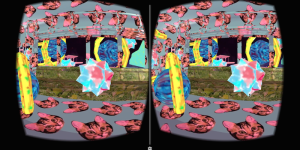
The first product of WE ARE WHAT WE PRETEND TO BE Inc. is MASK, a customized VR headset that helps the user become what they want to be.

The second service of WE ARE WHAT WE PRETEND TO BE Inc. is THE TRAM.

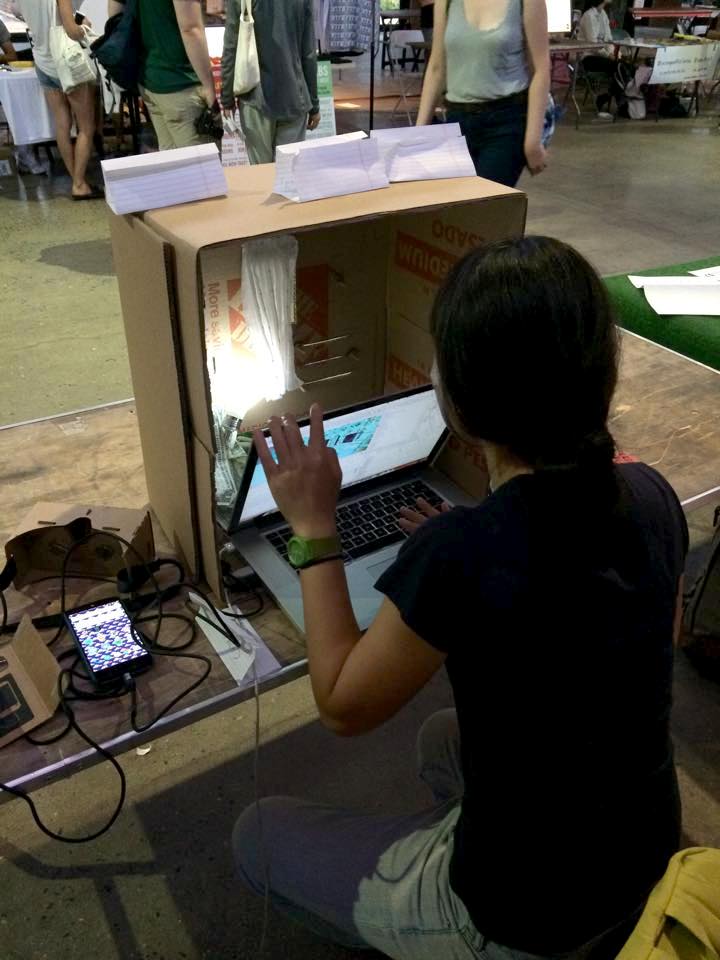
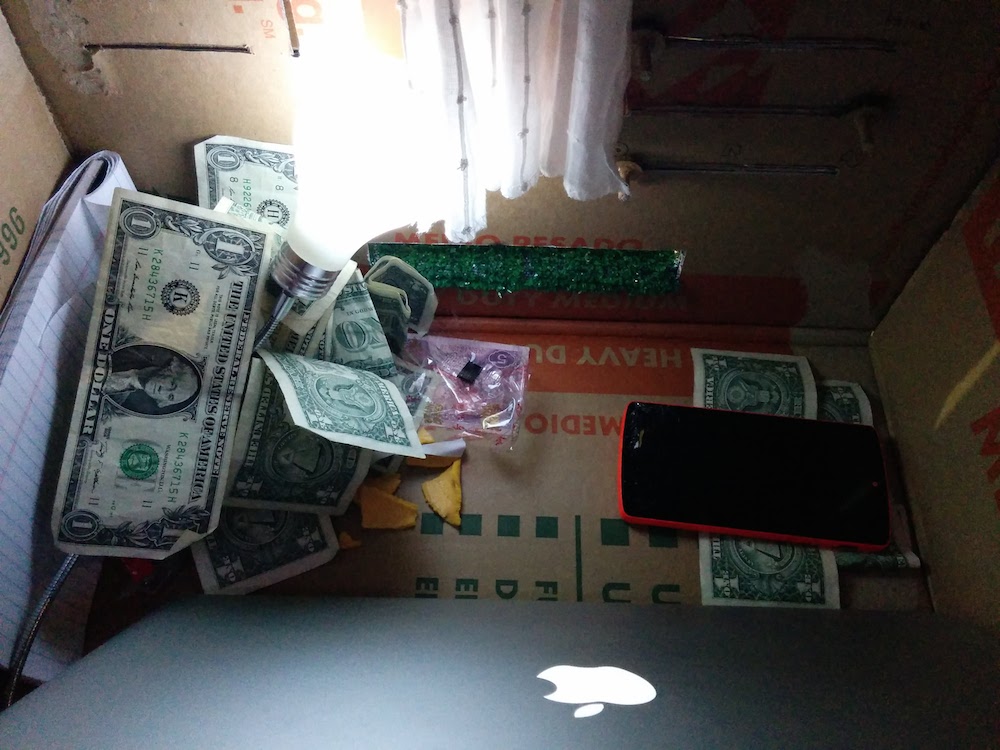
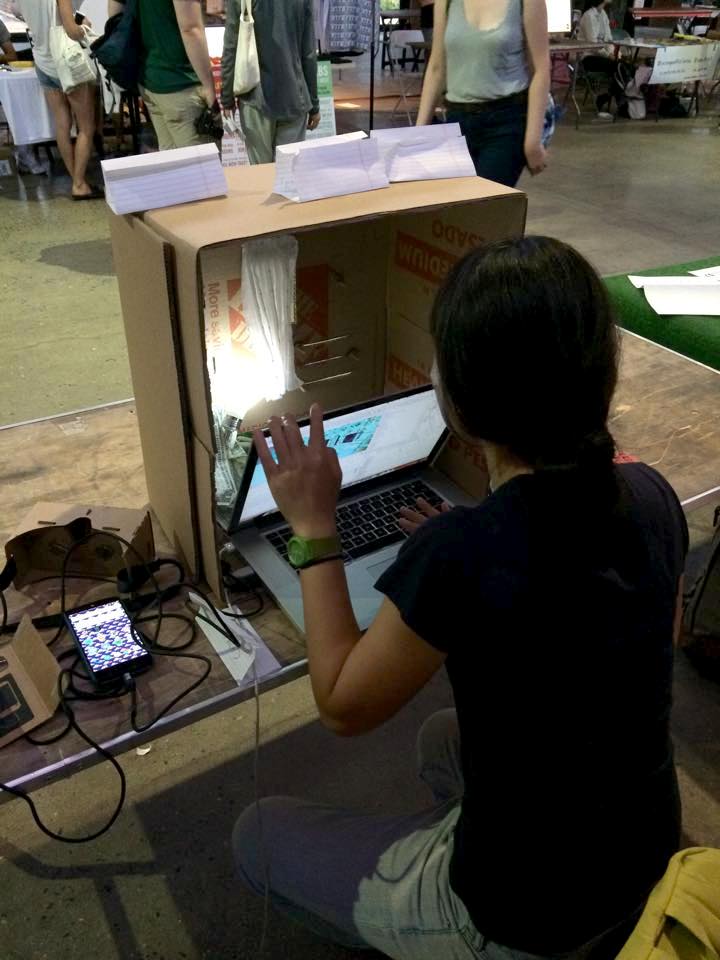
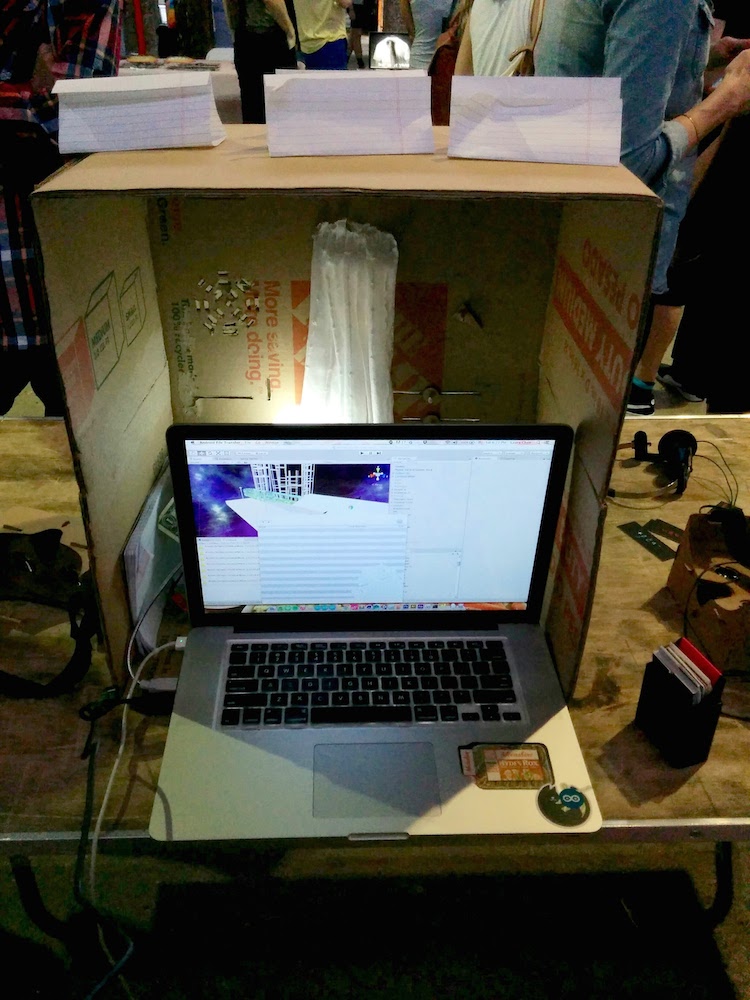
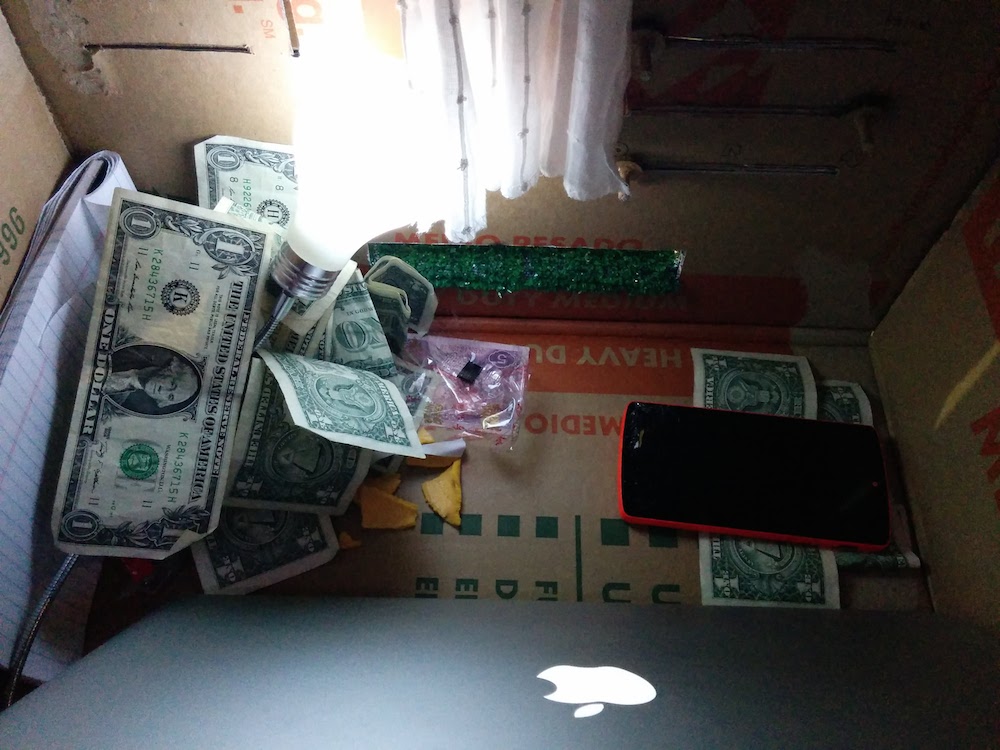
It’s an installation that provided customized virtual reality experience that users (aka passengers) can design their tram journey based on their mood, destination, favorite color, and cloth to wear. Also from the cutout hole on the cardboard box, which is usually covered with curtain, I will take a picture of the passengers, so the passengers will be able to see themselves in the VR.
WE ARE WHAT WE PRETEND TO BE Inc. THE TRAM takes you to wherever you want, fulfill whatever desire you want, therefore you become whomever you want. You set yourself free.
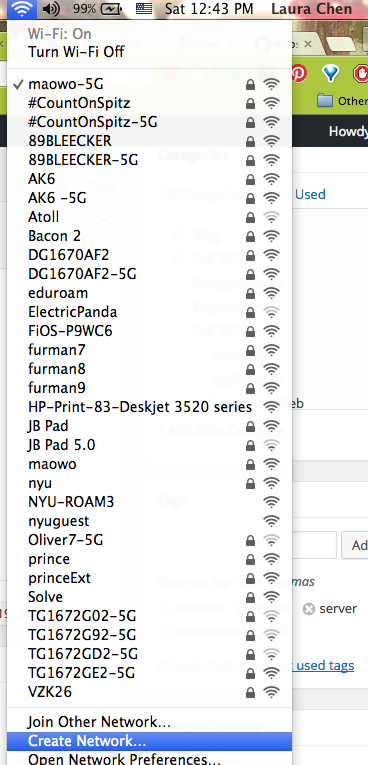
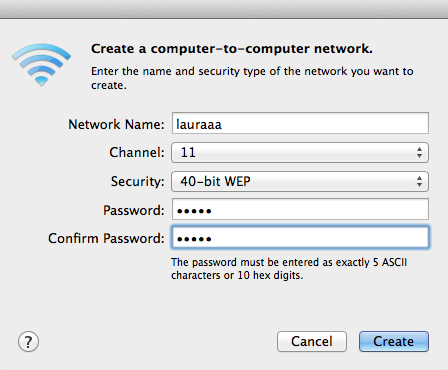
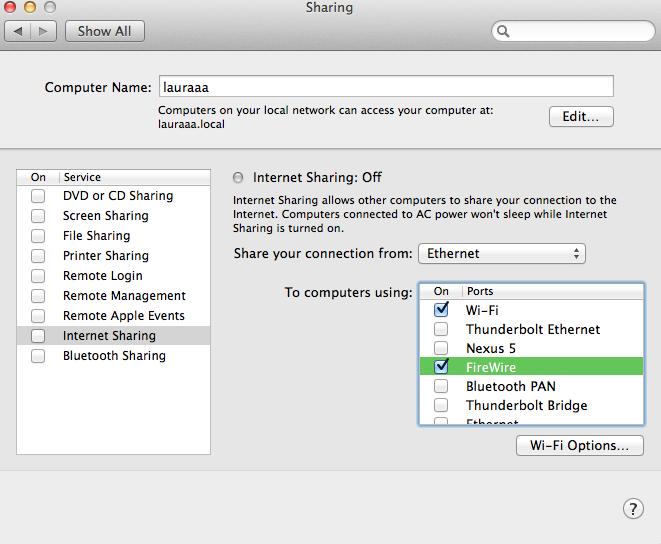
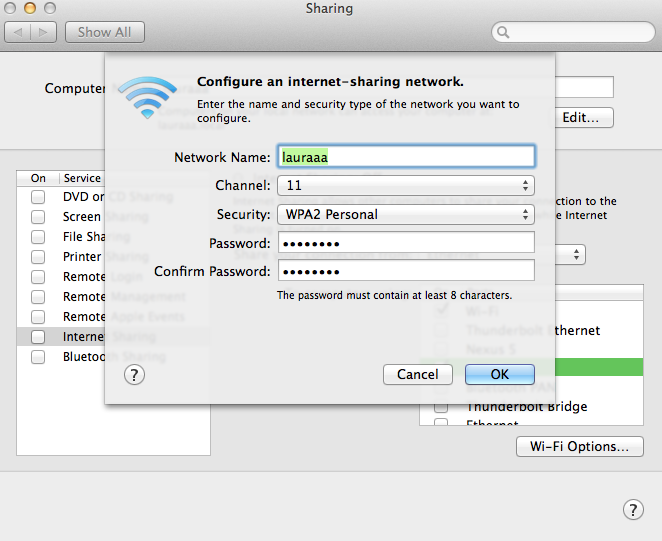
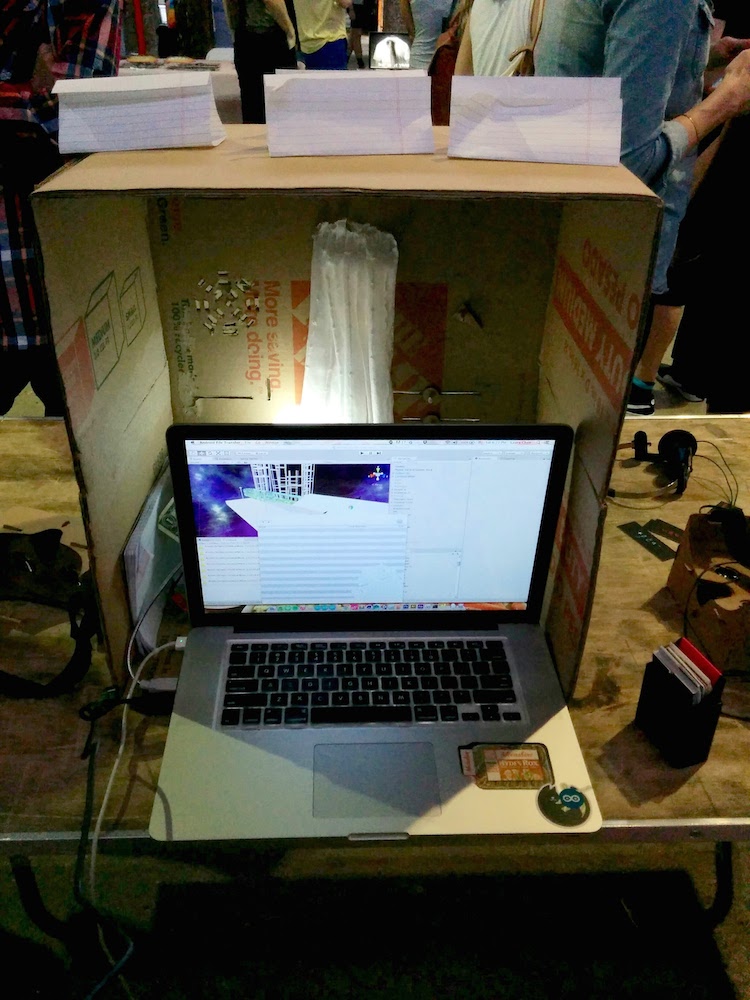
I joined Internet Yami-Ichi in New York this summer, and displayed my little handcraft Home Depot cardboard box as an installation + experience seller. For the software, I used Unity and started developing it on and off since August, since I was notified that I was selected to join the event. As for the box, I made it with recycled materials I found in junk shelf in one night before the event! Holy cow SO NERVOUS.
It’s really a successful experiments, for first ever user test! The users used it for a long time, average at least more than 1 minute! Which is a huge difference for me. I think that’s because the tram keeps moving, the scenery outside the window keeps changing, plus there are ghost passengers getting on the bus when the tram stops at the tram station, the user is expecting things to happen, thus enjoys the VR experience for the longer time.
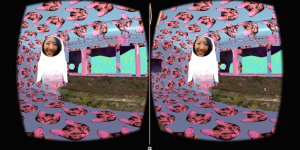
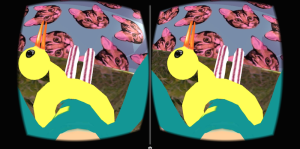
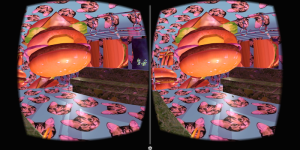
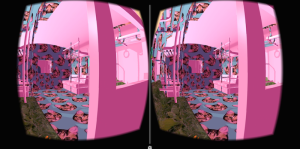
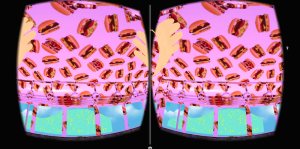
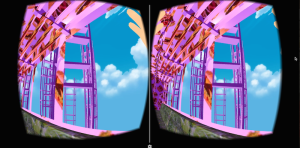
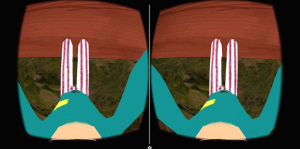
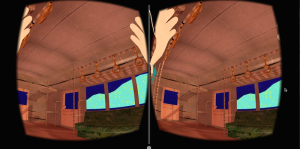
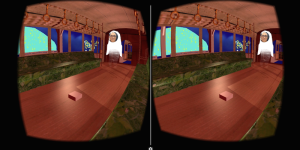
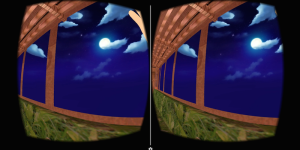
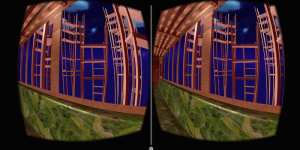
Screen captures with different customized setup
Contents development
It’s a subtraction process, because of limited time haha

You can escape into different spaces, under different circumstances.

Different customized options & graphic design

Ideas finalizing
Internet Yami-Ichi






Thank you all my lovely first ever passengers<3 <3 <3
Let me thank you with this passengers all together gif <3<3<3 Thank you guys!!!