{ Brain } – beta version
Brain <beta version>
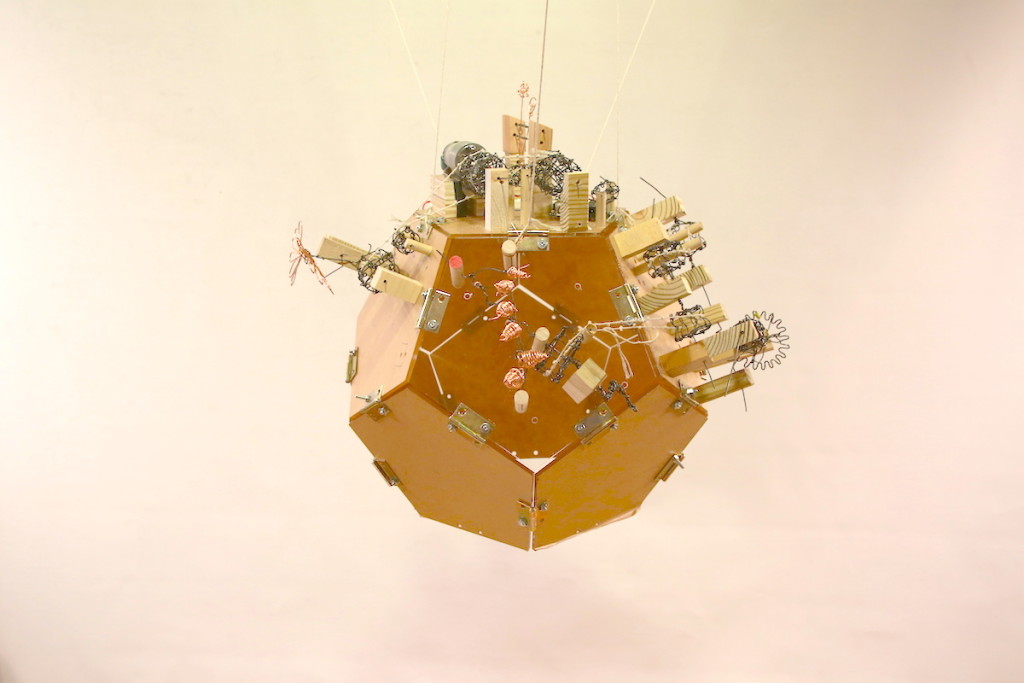
Brain is an automata that shows how the brain works when you think. Composed of handmade steel wires and knotted rope as pulley system. Brain functions in two ways:
1) Conscious –> Hand cranking the steel wheel to fluctuate the shells, and also rotating the wheels on the other face of brain.
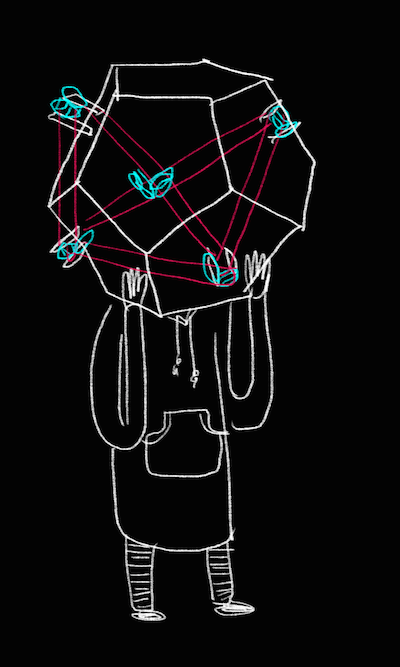
2) Subconscious –> Using ultrasonic sensor to measure the distance, part of the brain will function automatically once the user is in position / wearing the helmet.
Exposing yourself & Taking in the unknown
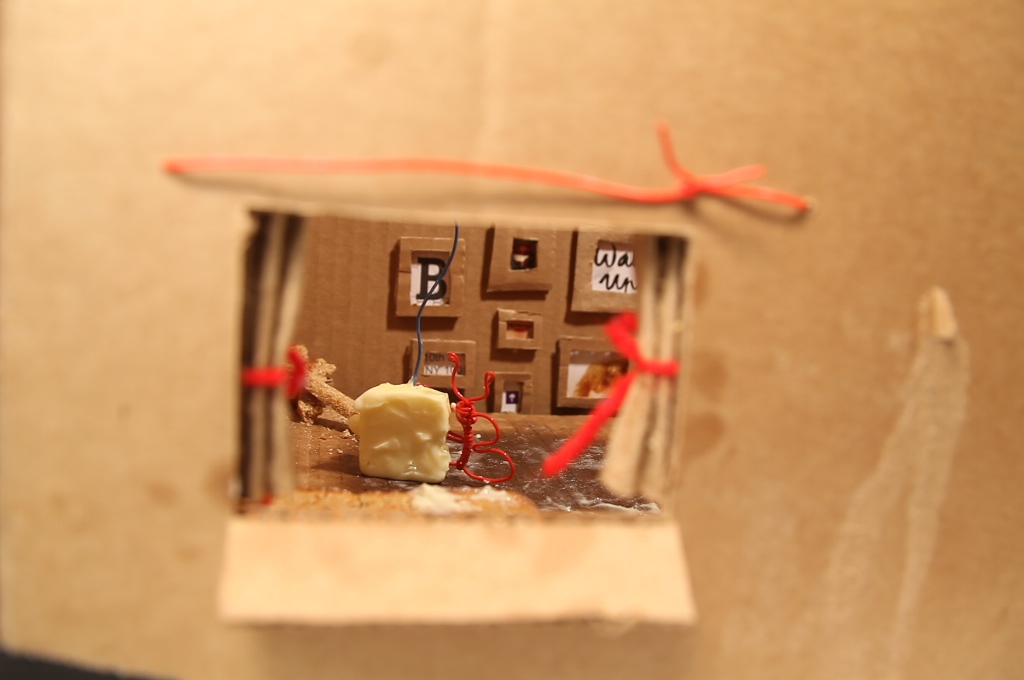
The most exciting/weird experience of this project is the moment you stick your head into it. The motor above you starts moving; the vibration and sounds of the pulley system; the view you see through the wood cubes, knotted ropes, and steel wheels. It’s the mixture feelling of exposing yourself to undergo the vulnerability, and taking in the unknown to activate all your senses in the narrow space.
2D/paper –> 3D/physical
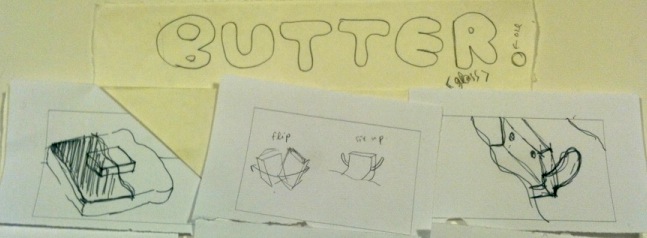
Inspired by renowned kinetic sculptor Arthur Ganson, I decided to use steel wire as the means for my Automata final project. Based on the photos and videos collecting from internet, I sketched out the shape first, and then tried to figure out how to bend the steel wire into wheel.

It’s a trial and error process, but thanks to magical Zoe Logan, I learned different pliers and jigs to make proper(at least better than free style) steel wheel. The whole journey is a little bit pain in the ass, but the result is satisfying. Beside boosting my stamina with heavy laboring, I’m glad the efforts somehow accumulating into something weird and terrifying looking.
I learned a lot from this transforming 2d ideas into 3d physical form process: the pros and cons of wire bending compare to the thick steel connected by welding; the limit of series connection the wheels with knotted ropes; the necessity of middleware of two big wheels to increase the tension.
gamma version
Multiple motors to fully construct the node system of brain on all the faces. Pill the paper off the acrylic sheets so it’d be totally transparent. Could have multiple hand crank nodes as well so it will become a cooperative “thinking” system.
Related posts
Concept Sketch, Process of Making.