///////////
Before coming to ITP, I was never a person who makes things or codes. I grew up pursuing high grades, good college, and proper stable jobs, and kept my fantasy and daydreaming well within leisure time and doodling. After graduated, I’d worked as macro economic analyst for 2 years, forecasting “far to reach” numbers in the market manipulated by many big hands, and I gradually became numb and the job became just task. Thus I decided to change the life path when I still can, and desire to do something that will only end good if you pay enough efforts in it. Something is not made by talking but made by hand. Learning 3D animation was my first step, and then I was in ITP.
///////////
Reviewed my past projects, I concluded myself a graphic person who want to do physical stuff. In the coding worlds, everything is so perfect, yet in the real world, everything is so against my will. I don’t know why I kept challenge myself with to do physical stuff even I know I’ll spend extra time on fabrication than other people. The connections of physical & physical, physical & graphics just fascinate me.
Overall, the projects can roughly summarized as
- animated
- fantasy realization
- lighthearted
- trying to be weird
- hoping to be provoking
- and most of them were out of self desire.
I’ve been focus on web based 3D graphic using Three.js since Spring 14′, and extended to virtual reality exploration. In Fall 14′, I fell in love with gears and kinetic movement, with blood and tears, because of Automata class.
///////////
Thus(?) for my thesis, I’m interested in
- Daydreams / doodles realization
- Mask / helmet / thing that hides face: transform myself, communicate with the world as another identification
- VR: experience the impossibility, challenge with contradiction and illusion, combine with audio and physical feedback
- Chain reactions: both physical computing and analog (e.g. automata); to connect virtual with reality, experience virtual in reality, to make reality in virtual
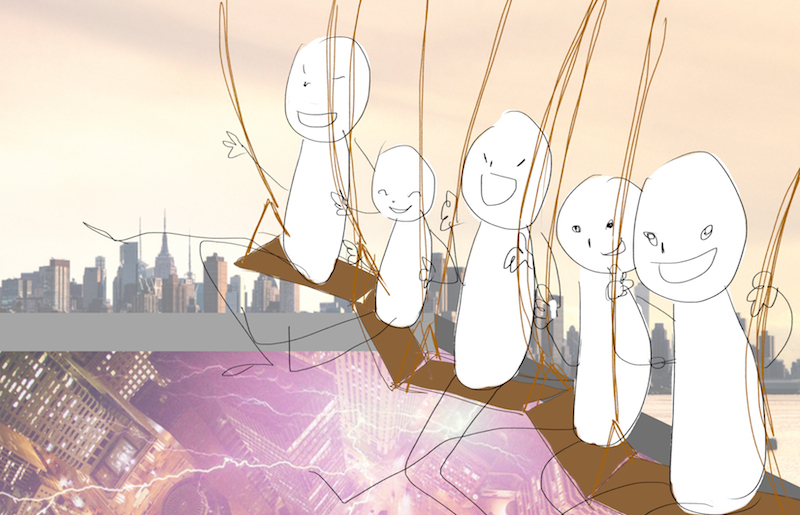
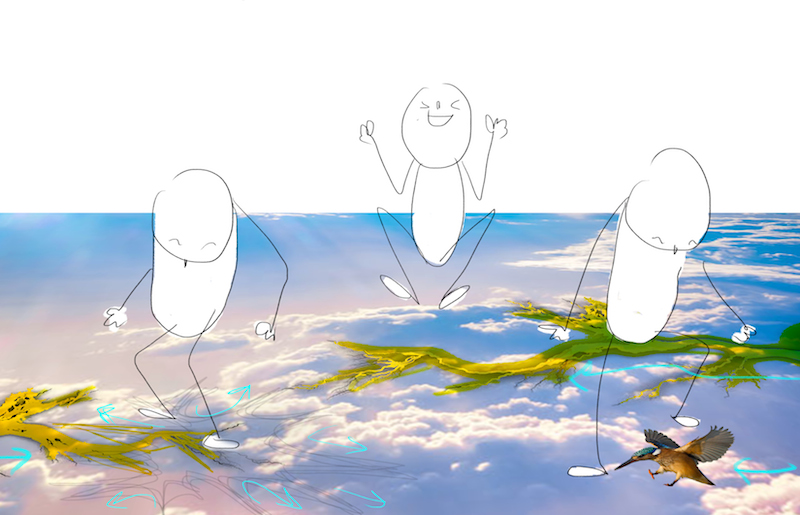
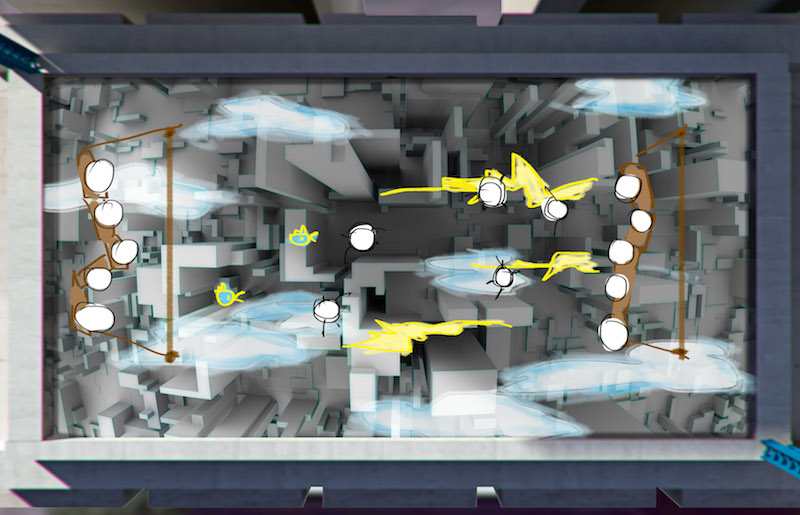
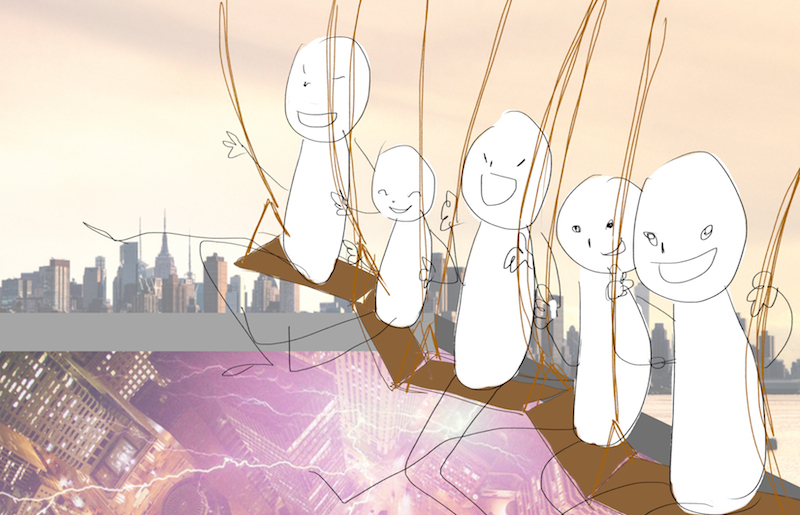
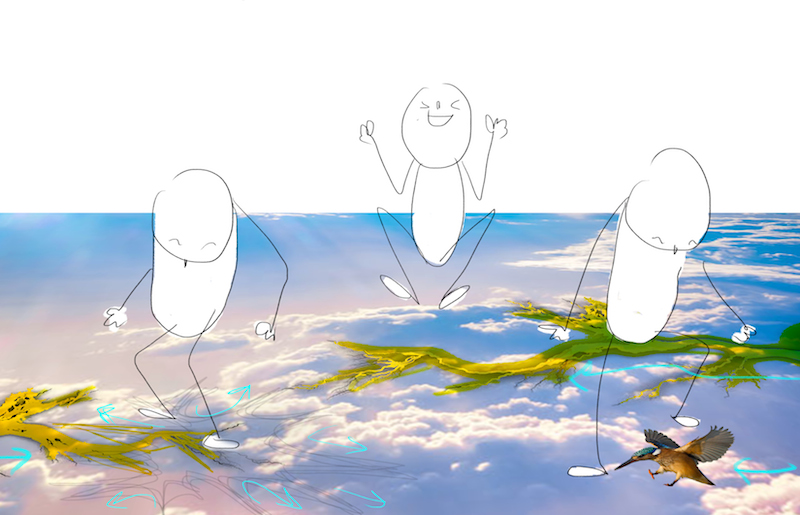
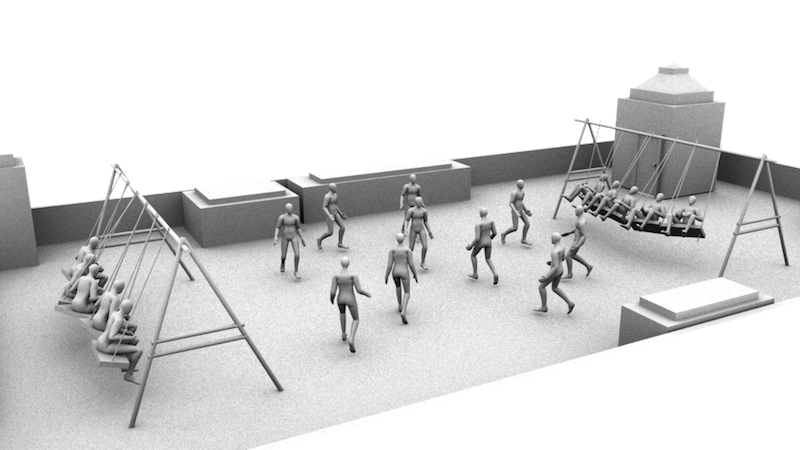
Spatial Media project with John. A multiple players game to feel the wing, feel the swing, and feel the height.
Storyboards*3



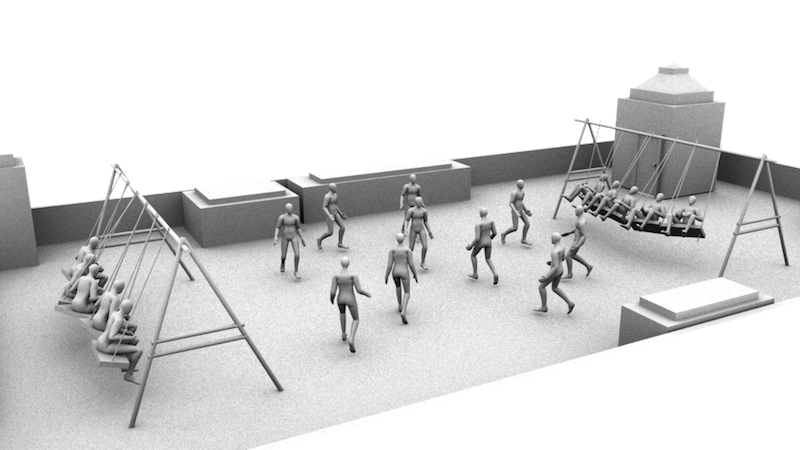
3D perspective view
software: Maya

Next, should be a miniature or simple version set in the lounge of ITP.
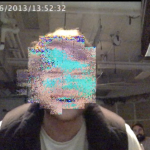
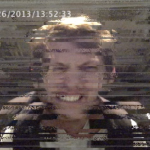
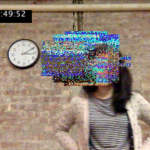
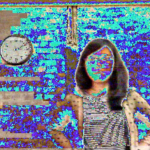
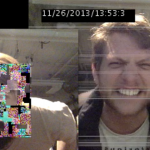
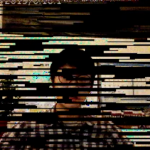
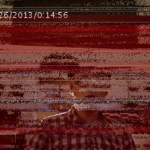
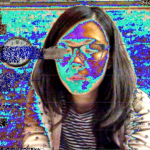
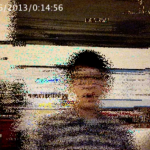
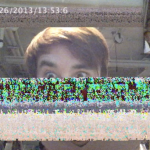
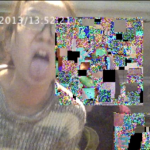
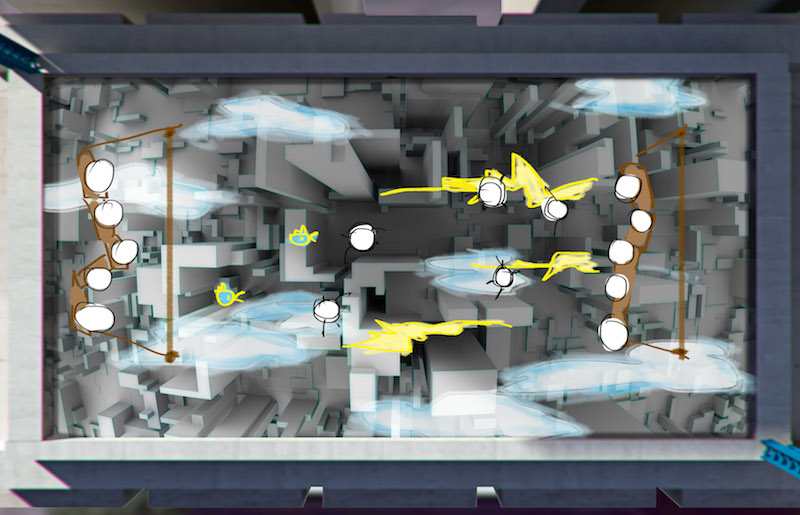
ICM Final– Glitchtchtchitch.
Manipulation and surveillance visualization.
Featured in ITP Winter Show 2013(See all the pics!).
Glitchtchtchitch is a live interactive installation showing multiple short-lived fault in a system. By bringing out the imperfection of technology with massive pixels manipulation, sound distortion, and multiple screens display, Glitchtchtchitch visualize the transient fault and the incapability of communication. Although mainly sending serious messages, with the effect of headless illusions, heads displacement, and delay, it leaves audience undergoing an experience without too much pressure.
Glitchtchtchitch is presented by running more than 10 Processing sketches at the same time, and using 2-3 projectors to increase the amount of screen, the variety, and increase the level of distortion.
Main idea –> In order to cubify heads, instead of just altering pixels, I made an object “Cube” to get, restore, alter, and display the pixels of specific range. Also to achieve the headless effect, besides the library OpenCV, I took a background image beforehand, and display its pixels within certain ranges, once detecting a face. ALL THE SOURCE CODES
Notes
- Speed issue has room for improvement.
- Different scale presentation style(projectors included) looks nice.
- From user test and presentation feedback, people love headless and delay effect the most. Because they’re the most bizarre, unrealistic, and uncommon visual impact.
Problems with solutions
- OutOfBounds —> constrain(xxx, 0, numPixels-1)
- flip horizontal —> video.width-fx-1
- can’t cover image with pixels[ ] —> solved by using pixels for both
- improve the sketch speed —> P2D, PFrame,
- connect to webcam? PS eye? —> camera list, example
References
- scale PImage http://stackoverflow.com/questions/17705781/video-delay-buffer-in-processing-2-0
- Minim noise http://code.compartmental.net/tools/minim/manual-noise/
- hide menu http://processing.org/discourse/beta/num_1224367967.html
Original proposal –> Here.