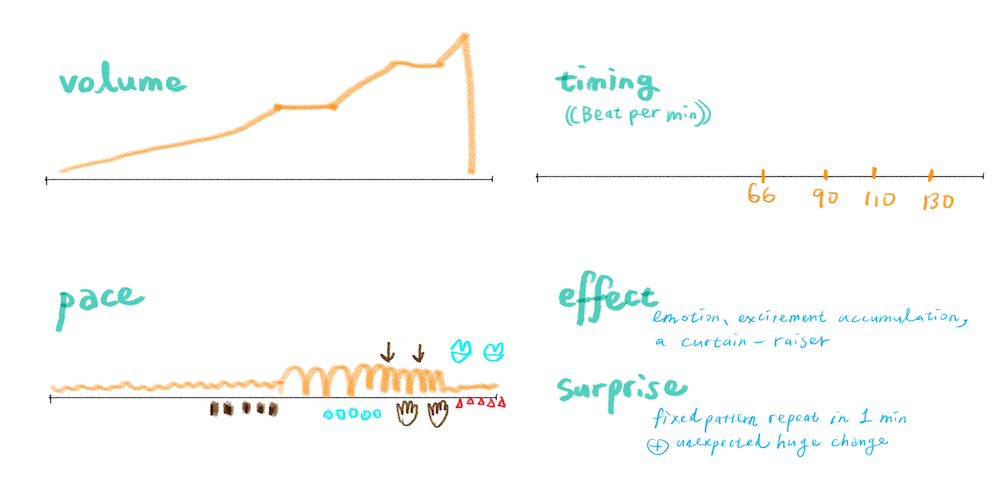
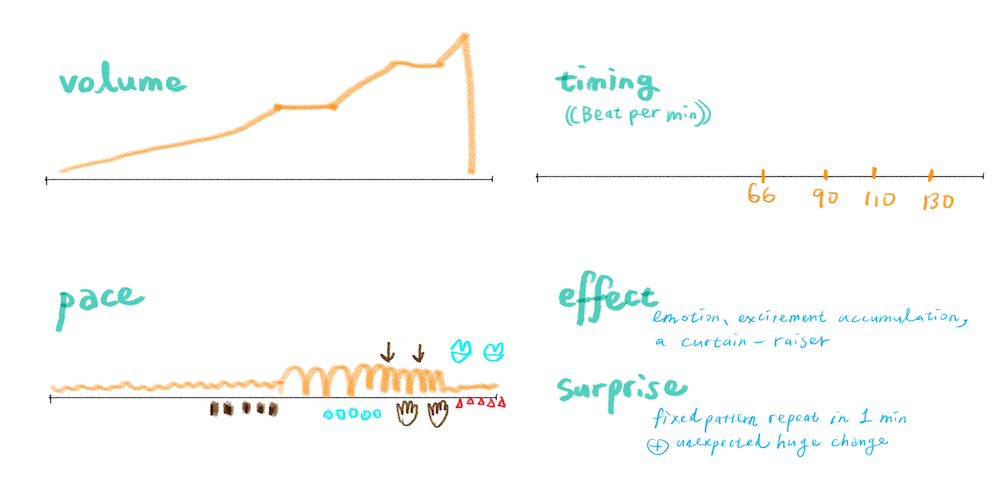
For this week’s subject Timing and Pacing, I chose “No Safe-House” in the soundtrack of The Grand Budapest Hotel to decode.

effect I intend to achieve
–> emotion accumulation, cheerful and narrative.
notes
- library I used for camera in 3D –> http://mrfeinberg.com/peasycam/#about
- using PShape to store the tetrahedron I made and set their movements with trigonometry functions, noise, hsl, and hard-coding frameCount!!!(see how long and tedious my codes are :P)
-
issues to work on, since I used frameCount, it’s different all the time, depending how fast my computer run. need to use millis() next time!
- next step will be using library Minim to generate the patterns directly from the analysis of sound file.
codes
Read The Rest
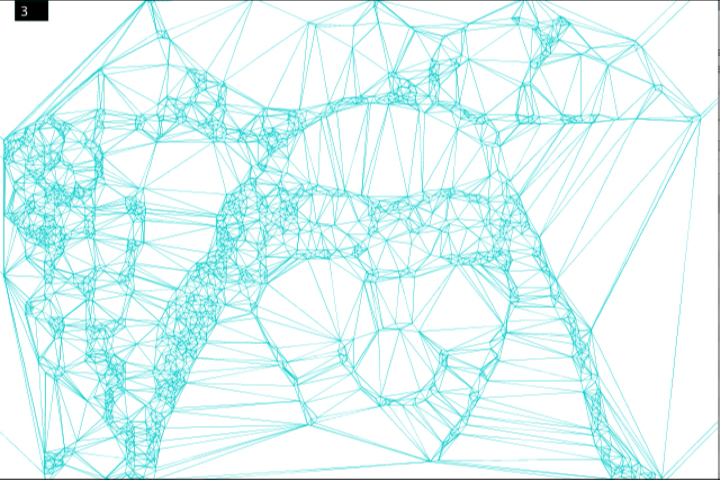
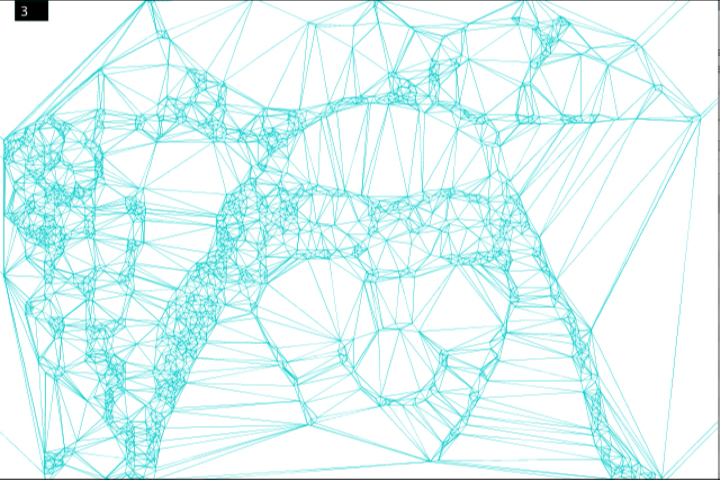
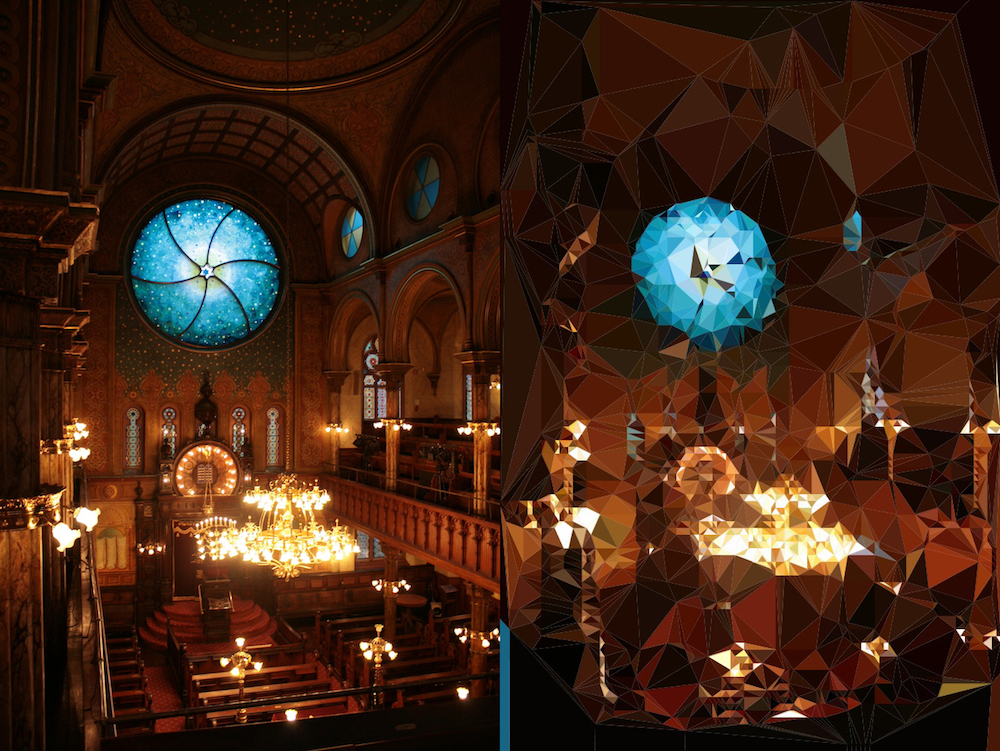
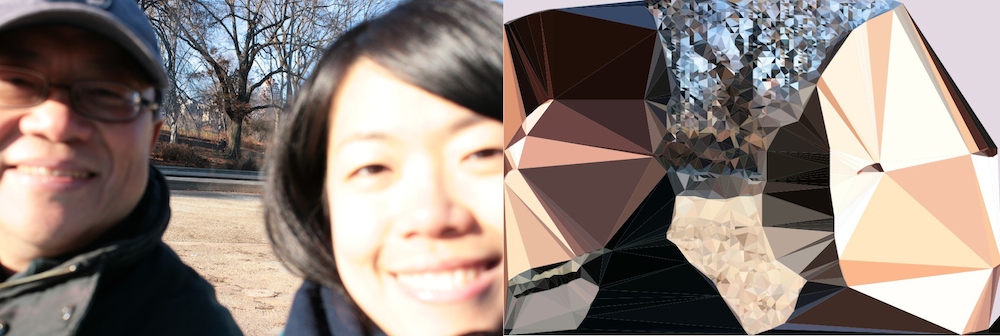
Triangulation.. Finally! Want it so bad for a semester. Luckily having a winter break to do it. Have a lot of rooms for improvement but still, one step further!
*UPDATE*(in the middle of writing this post UGH)
New version. Normal speed!
In the middle of documentation, the ill performance, both low speed running and wrong color picking bothered me a lot, so I went through the whole codes again and making adjustment around. And then I found out what the problem is! It’s the random plotting of points for triangles! It not only slows down the process, but also causes the ill performance of choosing the right color for the triangle. OH YEAH SO HAPPY. It’s the similar “bitter yet sweet moment” I usually will have when coding… I think I’m ready for the new semester!
Old version. x3 speed! Slow and chaos.
Old Line version. Slow but it seems to have better outcome with the random plotting points methods!!
Image Gallery









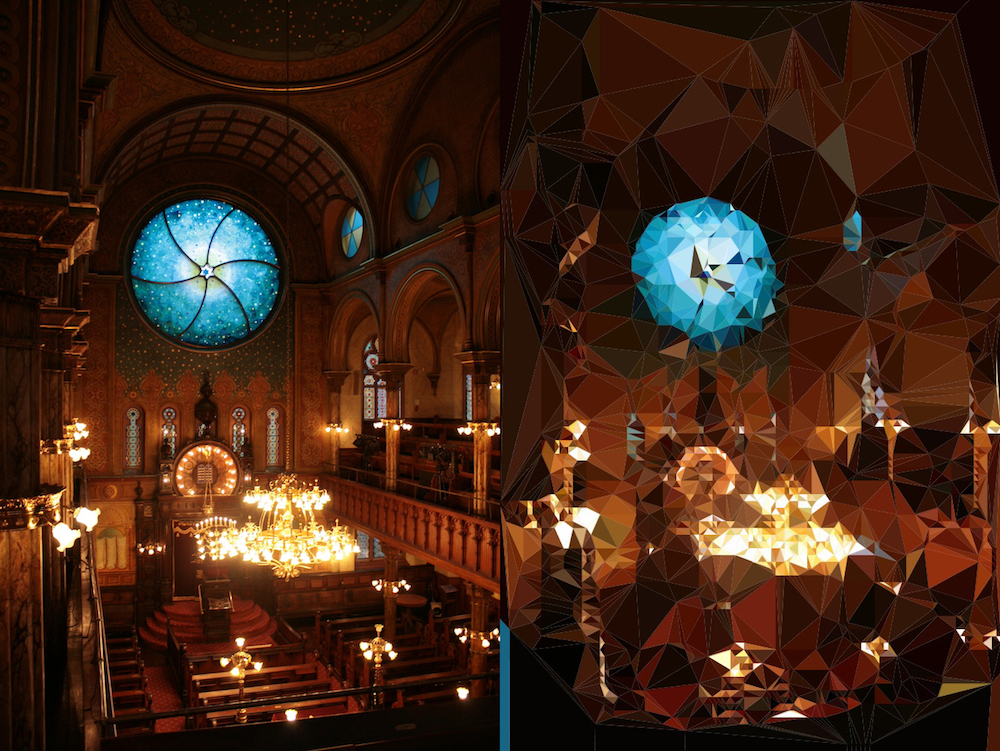
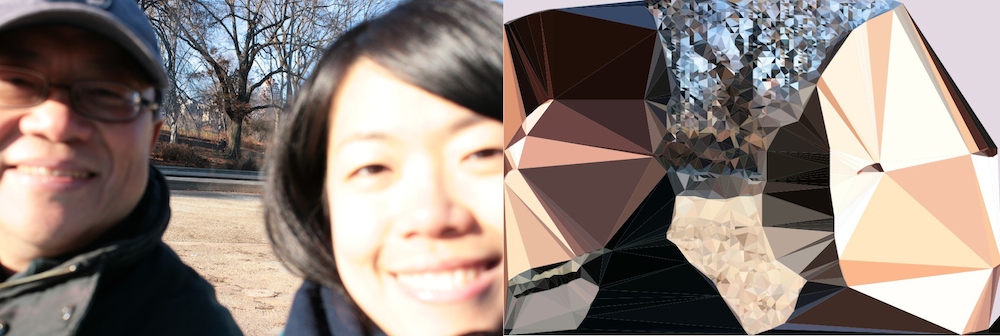
Basic idea of code
- capture image from webcam and save as PImage source
- iterate through source, pick up every pixel, compare either a) colors or b) brightness difference(I found comparing by colors will be more accurate).
- if the difference is bigger than certain threshold, plant a point in class Voronoi. Voronoi does all the calculation to transform points into triangles.
- for each triangle gotten out from Voronoi, using getCentroid() to pickup the color to fill the triangle built up with beginShape(), endShape() and vertex().
- wipe out Voronoi and build a new one every 10 frames to speed up the performance.
References
- from Robbie Tilton. ITP alumnus! This is where my base came from! Clear description made me not afraid of trying the code out! From him, I got the idea of using Cols and Rows to boost up the performance, and plotting points for triangles with a random deviation of 5 pixels to make it look less grid-like(BUT randomness is not good for picking color, and it also slows down the performance).
-
from Jan Vantomme. Very well documentation! From him, I learned the difference between getCentroid() and getSites(), and also learned that, since getCentroid() and getSites() don’t return the voronoi regions and points in same order, to fill the right color for right position it has to be looped to iterate through, picking and filling up the color at the same time.
Inspiration & Further
Code, as below: Read The Rest
@ ITP Winter Show 2013.
Category: Processing, pixels.
Set-up: Webcam, Macbook pro, 9 sketches.
Details: blog post.

ICM Final– Glitchtchtchitch.
Manipulation and surveillance visualization.
Featured in ITP Winter Show 2013(See all the pics!).
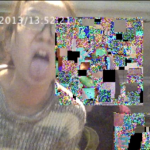
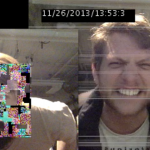
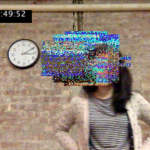
Glitchtchtchitch is a live interactive installation showing multiple short-lived fault in a system. By bringing out the imperfection of technology with massive pixels manipulation, sound distortion, and multiple screens display, Glitchtchtchitch visualize the transient fault and the incapability of communication. Although mainly sending serious messages, with the effect of headless illusions, heads displacement, and delay, it leaves audience undergoing an experience without too much pressure.
Glitchtchtchitch is presented by running more than 10 Processing sketches at the same time, and using 2-3 projectors to increase the amount of screen, the variety, and increase the level of distortion.
Main idea –> In order to cubify heads, instead of just altering pixels, I made an object “Cube” to get, restore, alter, and display the pixels of specific range. Also to achieve the headless effect, besides the library OpenCV, I took a background image beforehand, and display its pixels within certain ranges, once detecting a face. ALL THE SOURCE CODES
Notes
- Speed issue has room for improvement.
- Different scale presentation style(projectors included) looks nice.
- From user test and presentation feedback, people love headless and delay effect the most. Because they’re the most bizarre, unrealistic, and uncommon visual impact.
Problems with solutions
- OutOfBounds —> constrain(xxx, 0, numPixels-1)
- flip horizontal —> video.width-fx-1
- can’t cover image with pixels[ ] —> solved by using pixels for both
- improve the sketch speed —> P2D, PFrame,
- connect to webcam? PS eye? —> camera list, example
References
- scale PImage http://stackoverflow.com/questions/17705781/video-delay-buffer-in-processing-2-0
- Minim noise http://code.compartmental.net/tools/minim/manual-noise/
- hide menu http://processing.org/discourse/beta/num_1224367967.html
Original proposal –> Here.
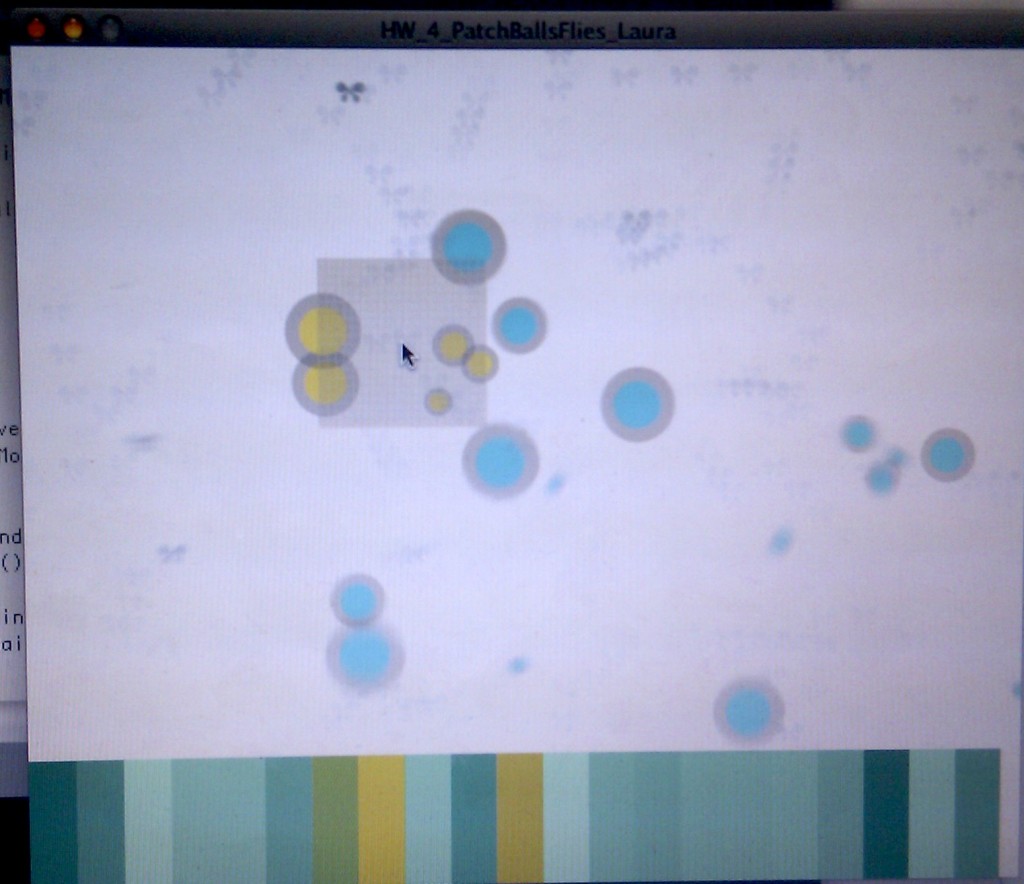
Here’s the combination of what I’ve learned so far from Learning Processing and The Nature of Code. I call it “Patch. Balls. and Flies”. It’s kind of messy but I’m glad all the interactions with each others work! Yah! Check it out(click click )!
Functions:
1) move patch to stop bouncing balls
2) press mouse to drag balls with patch
3) long-press keyboard to see flies clubbing!! B-) (surprisingly fit this perfectly, the most EXCITING part, DANCING time!!)
4) let go keyboard(== keyReleased) to calm down the flies, and gather all the balls within the patch
(Forgive me the awful screen pics, can’t screenshot since this one involve functions of KEY.)



Here’s some struggles I’ve been through:
- when dragging balls, I calculated the distance with patch and ball, and then planed to add this fixed distance to the position of patch and set it as the position of balls. But since I wrote this code in void mouseDragged(), I recalculated the distance every time I dragged and that caused flickering. Thanks to the office hour w/ Daniel Shiffman, this calculation codes were moved into void mousePressed() and it worked!!! (tearing)
- same stupid things happened when I want to bump flies with balls: I forgot to set conditions and thus make flies be affected by every balls!
- Things getting complicated when I want to make the music band. In the end I successfully saved the original color, and changed the color once it’s been hit(hitGround == true && cubes.x < ball.x <cubes.x+w && ball.y < (height-h)), and then restored the colors back later.
And codes time!
Read The Rest