Sleep Together
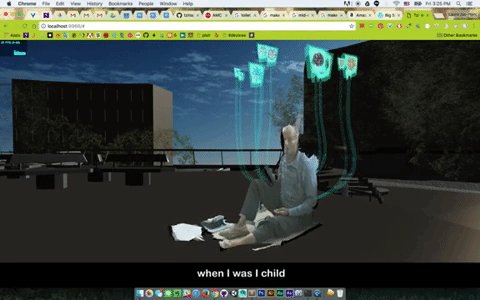
Sleep Together is a virtual reality group experience for people to use before going to sleep. In 60 seconds, participant (a.k.a. sleepyhead) will go through a series of breathing exercise, with other sleepyheads floating inside a big bird nest, breathing together.

I’m very lucky to make one of the 10 #veryveryshort projects, produced by NFB and ARTE, and co-commissioned by IDFA DocLab. The idea is to create something short yet sweet, because “Life is short, very very short.”
Continuing the idea of Daily Life VR – a WebVR series about life’s most basic and essential pursuits, I installed Sleep Together for the sleep aspect of life.
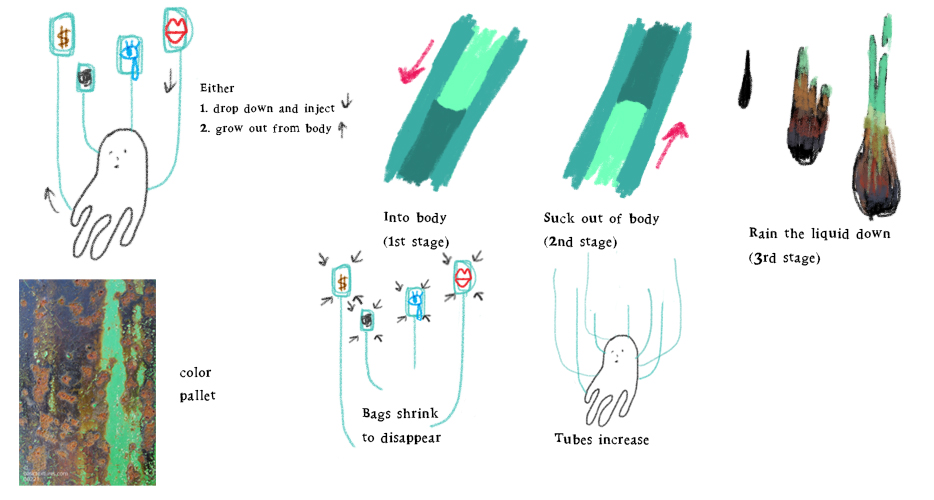
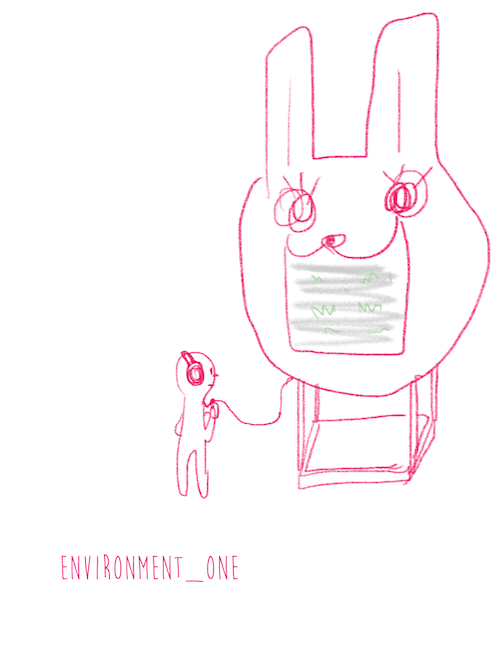
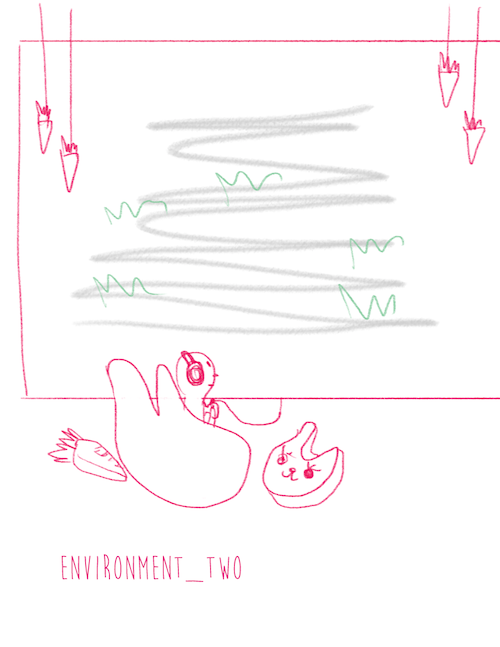
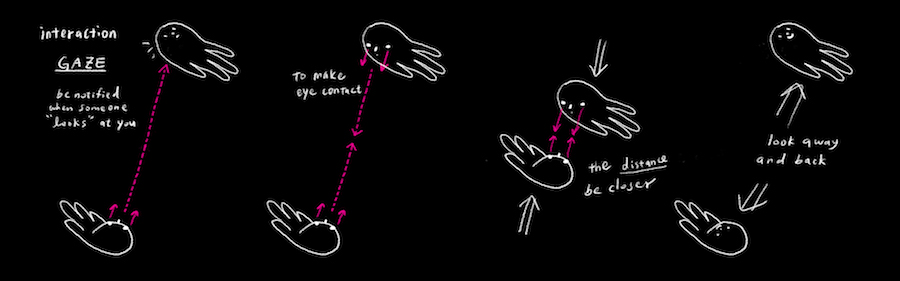
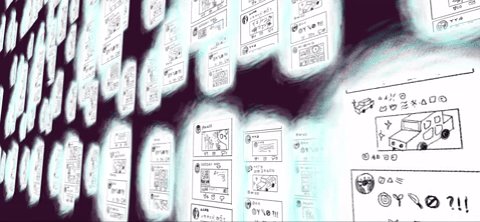
Storyboard
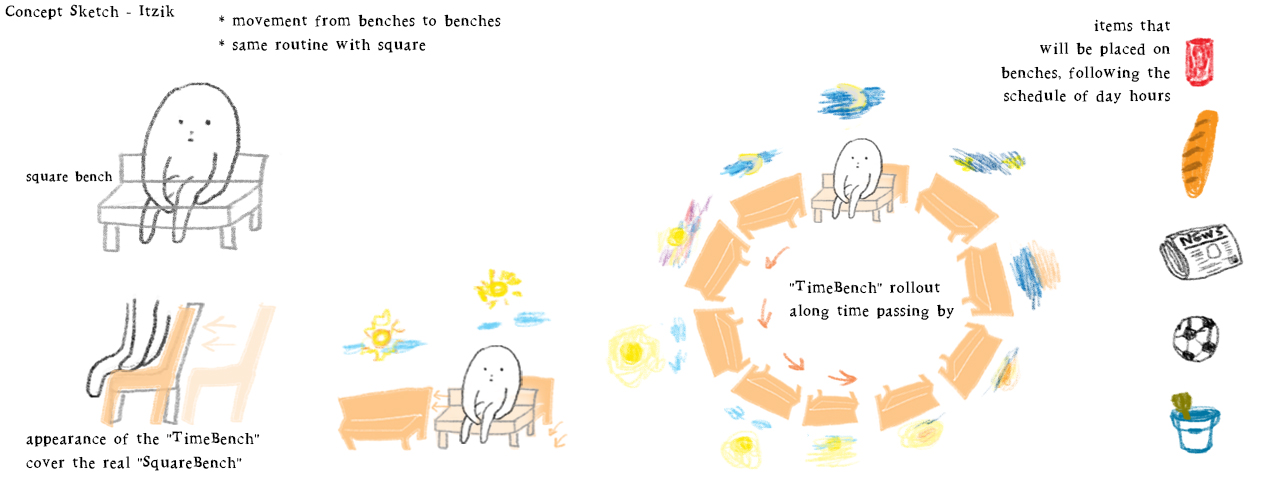
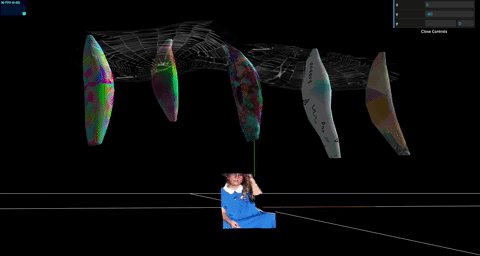
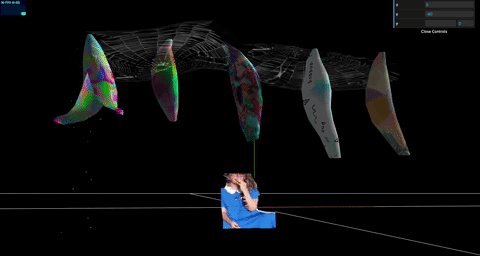
Moving Schematic

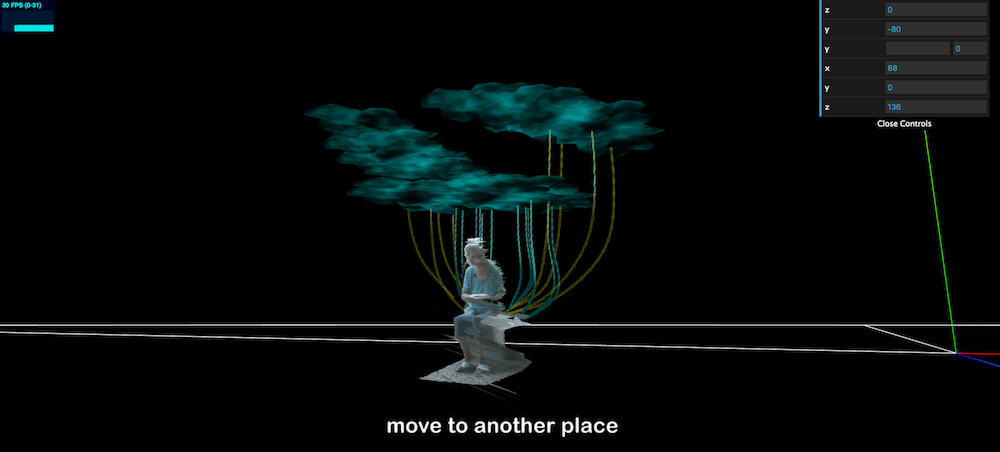
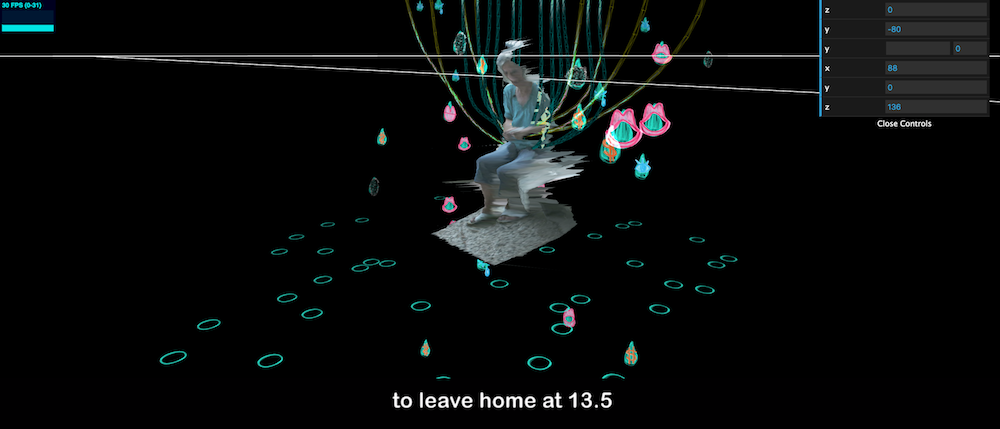
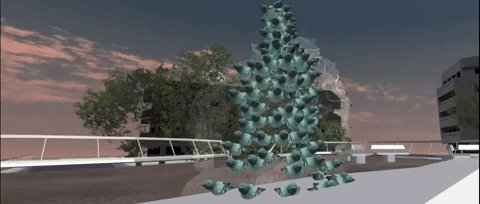
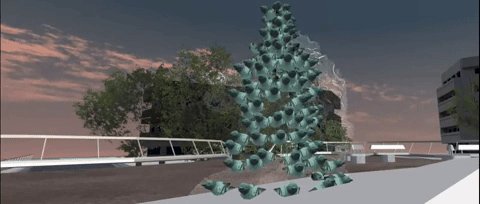
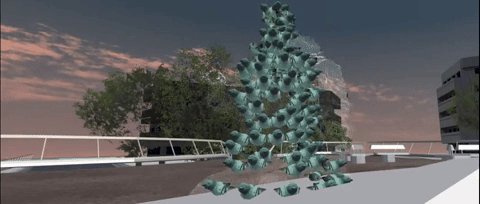
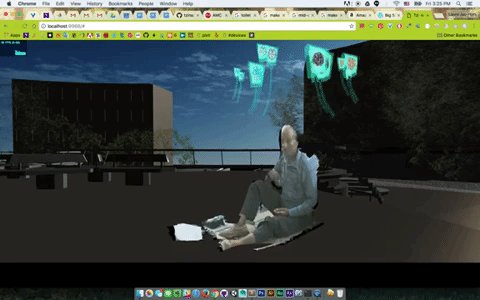
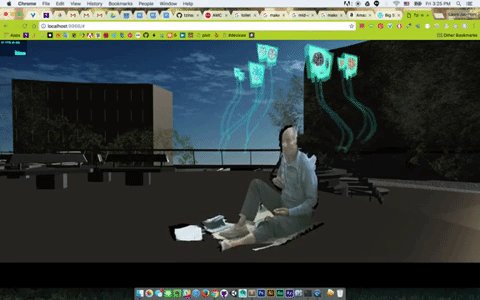
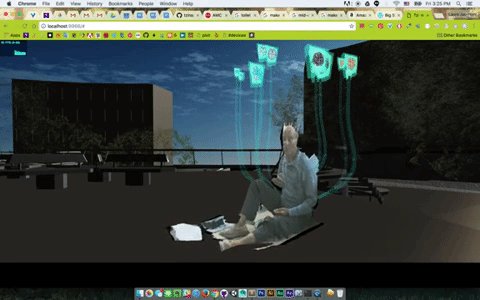
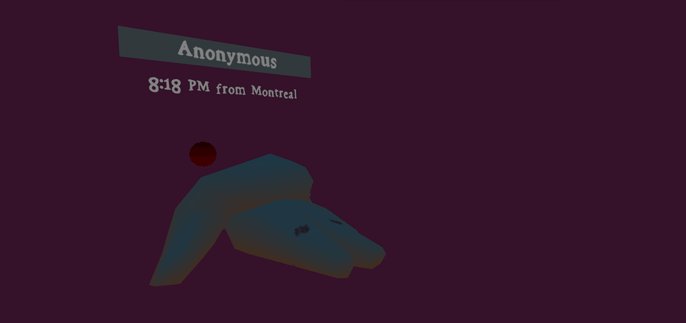
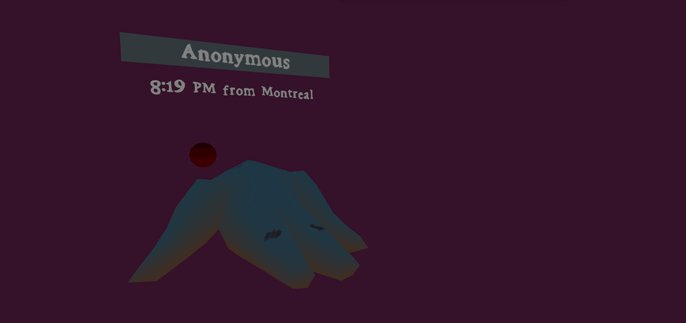
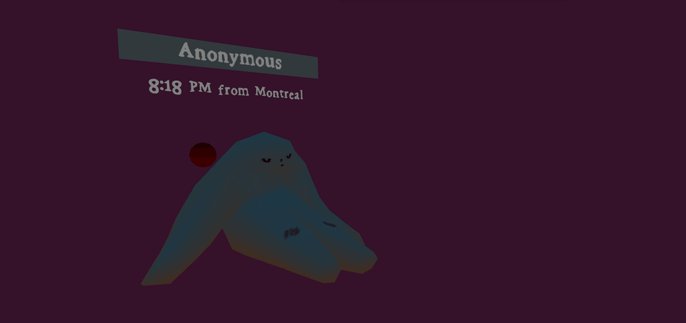
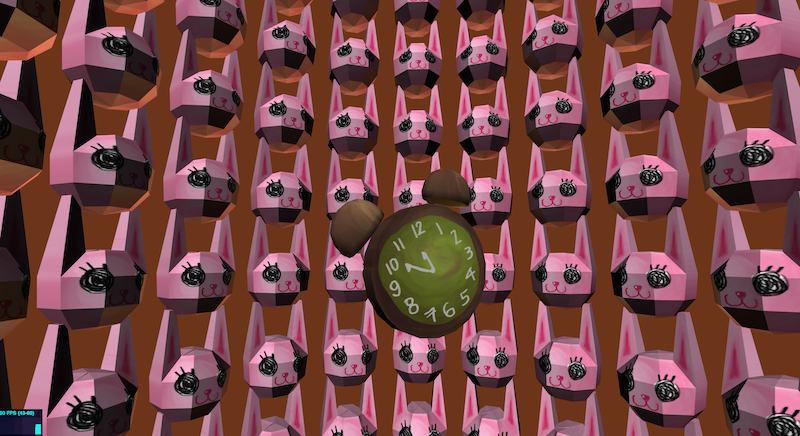
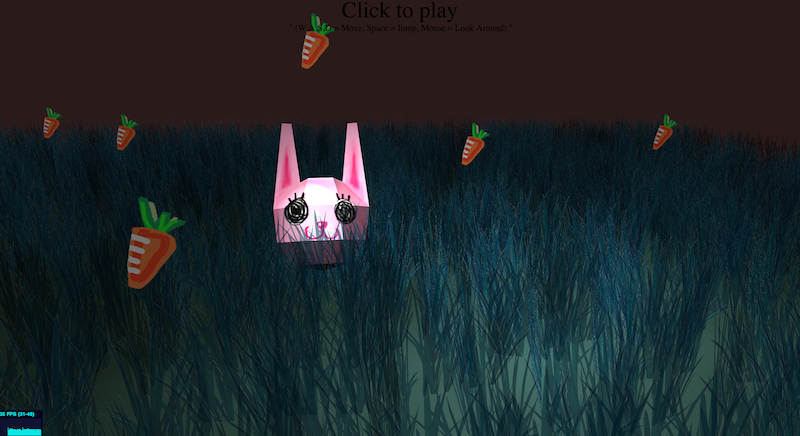
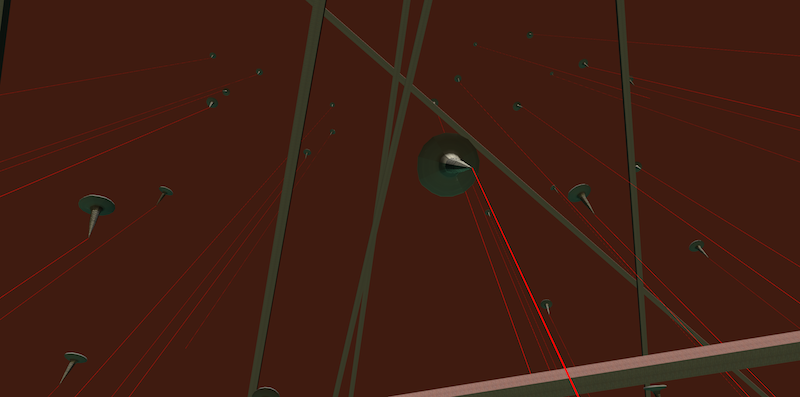
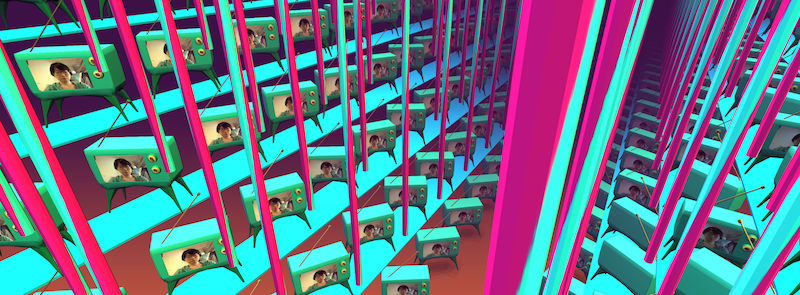
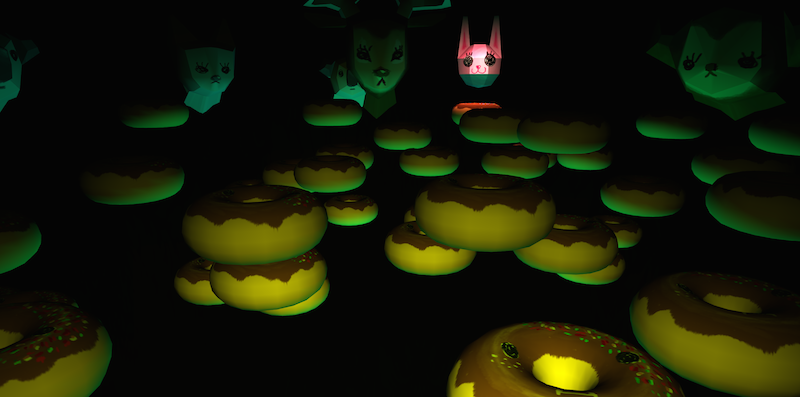
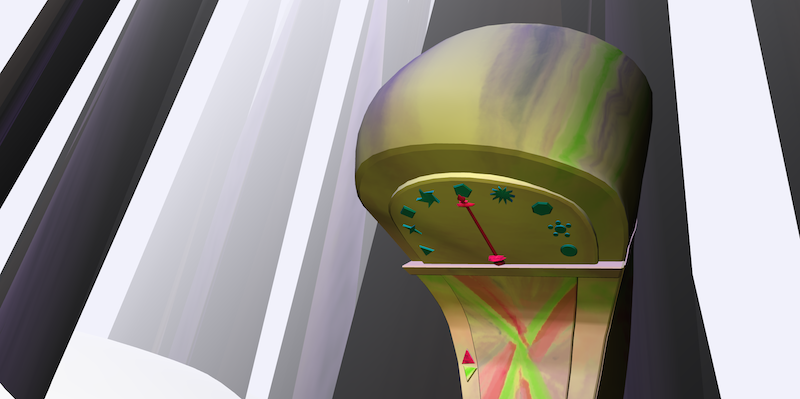
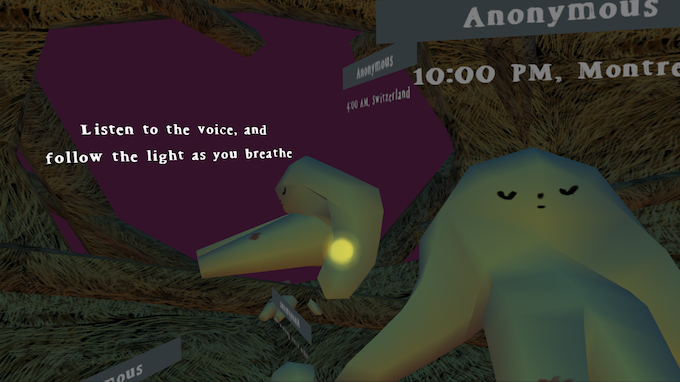
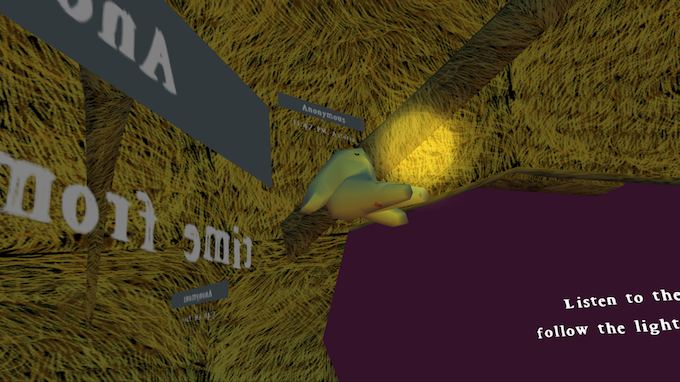
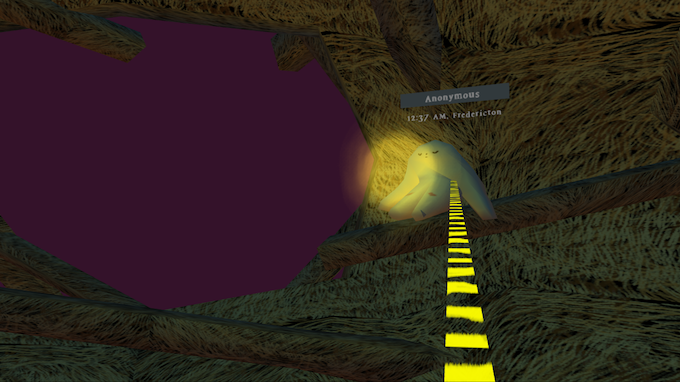
Extracts of Experience







And I’m also fortunate to share it with people in IDFA DocLab 2017 :)