{Rabbit_Hole}
{currently works with Chrome and Firefox browser}
For the composition assignment the final of Coding for Emotional Impact class, I want to create something with multiple layers and is self-explained. Inspired by the description of computer vision is a rabbit hole from Andy(because I’m learning Three.js by myself recently), I wanted to make a game about “Rabbit Hole”, and my biggest assumption is that everyone is sort of down the rabbit hole.
ps. It’s not really a fun game to play. Still confusing should it be fun to play or just an emotion-building nowhere…
Literary Nonsense- has no system of logic, although it may imply the existence of an inscrutable one, just beyond our grasp.
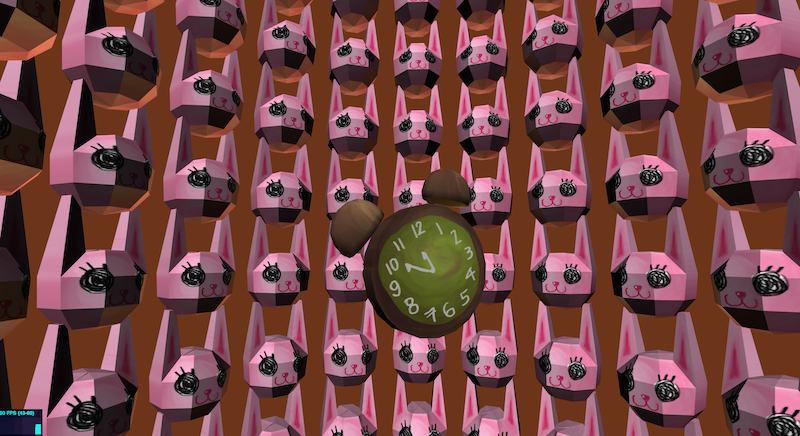
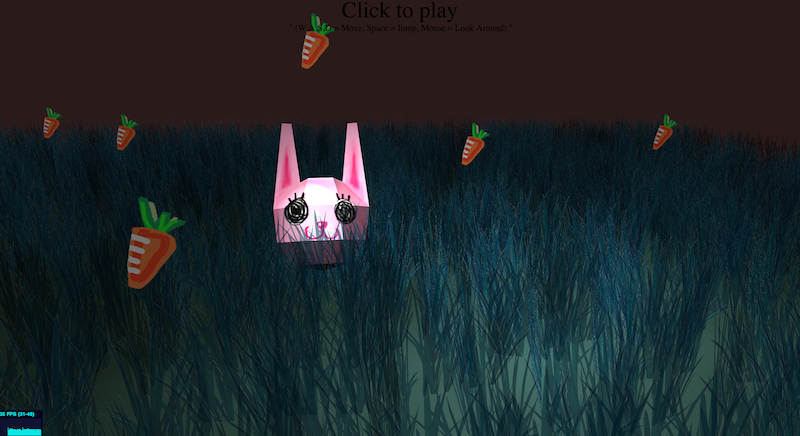
And below are three snapshots of what I’ve built so far. I made my own models in Maya and drew textures in Photoshop. Can’t view online because of some web-related issue I can’t solve to load the music(SOLVED_by hard coding the url of music file path). But have no ideas how to do the transition from scene to scene…
SCENE_ZERO: http://www.rabbithole.link/
SCENE_ONE: http://www.rabbithole.link/index_D.html
SCENCE_TWO: http://www.rabbithole.link/index_G.html
SCENE_THREE: http://www.rabbithole.link/index_S.html
SCENE_FOUR: http://www.rabbithole.link/index_M.html
SCENE_FIVE: http://www.rabbithole.link/index_T.html
SCENE_SIX: http://www.rabbithole.link/index_F.html
SCENE_SEVEN: http://www.rabbithole.link/index_V.html
SCENE_EIGHT: http://www.rabbithole.link/index_E.html
( Three.js + web stuff ) == super deep rabbit hole.