MASK v2.0 – Local server(*2) network!
Quick notes on how I made local Peer.js server, and also closed network!
When making my thesis, I used cloud hosted PeerServer with API key, so the project was constrained by internet access. In order to make the project more robust and stable, I decided to create PeerServer on my own laptop, and let devices (mobile phones) access the laptop (server) through Wi-Fi.
Here are the quick notes on how I did those (OMG such a googling / debugging hell!):
Create PeerServer accompanying another WebSocket system
Peer.js documented well about how to create your own PeerServer, even with examples of combining with existing express app, which is perfect for me. But because I have my own Node server as well, I struggled for a while to realize that, I should create two servers for each websocket with different ports!!! Finding this out through non-stop console.log and try & error!
Server codes
var express = require('express');
var app = express();
var http = require('http');
var server = http.createServer(app);
var port = process.env.PORT || 7000;
// peer_server
var ExpressPeerServer = require('peer').ExpressPeerServer;
var peerExpress = require('express');
var peerApp = peerExpress();
var peerServer = require('http').createServer(peerApp);
var options = { debug: true }
var peerPort = 9000;
app.get('*', function(req, res){
res.sendFile(__dirname + req.url);
});
peerApp.use('/pp', ExpressPeerServer(peerServer, options));
server.listen(port);
peerServer.listen(peerPort);
Client side sudocode
var peerConnect = function() {
/* WebRTC - Peer.js */
peer = new Peer( ID(), { secure: false, host: 'YOUR_IP', port: 5000, path:'/pp', debug:true} );
// Get an ID from the PeerJS server
peer.on('open', function(id) {
console.log('My peer ID is: ' + id);
peer_id = id;
// Now we can connect to my socket server
connectSocket();
});
peer.on('call', function(incoming_call) {
console.log("Got a call!");
incoming_call.answer(my_stream); // Answer the call with an A/V stream.
// do what you want~~~
});
};
MacbookPro as server, accessing by devices through Wi-Fi with router
- Connect Router with MacbookPro
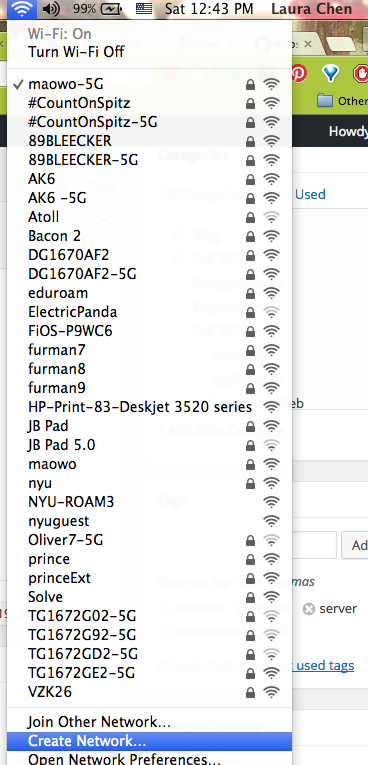
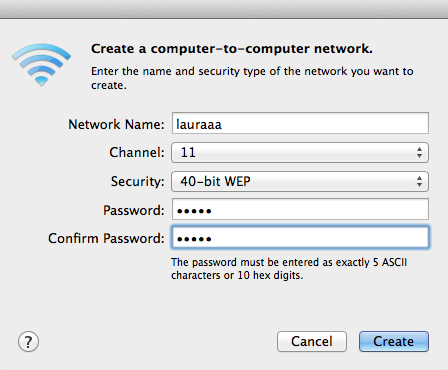
- Click Wi-Fi symbol to expand the list –> Create Network…

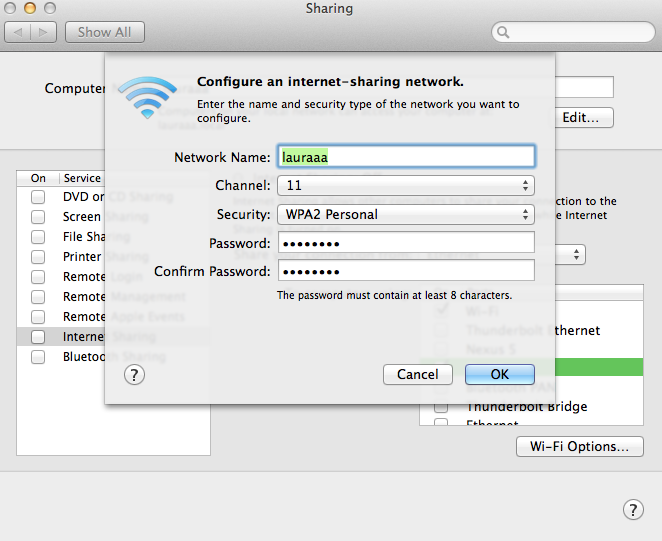
- Setup name and password

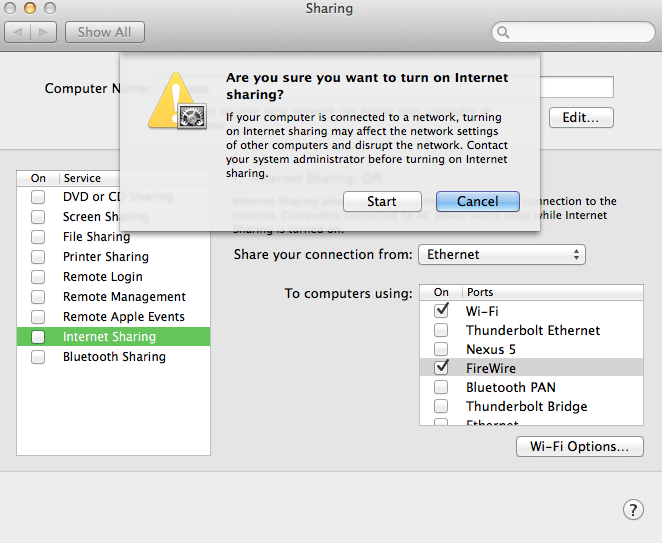
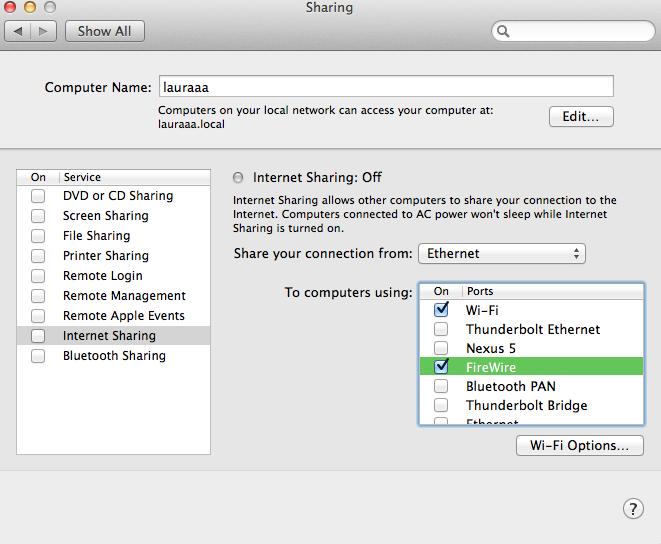
- System Preferences… –> Sharing

- @ your device’s Wi-Fi list, choose the Wi-Fi shared by MacbookPro and enter password
- Voila! Now your device and MacbookPro have same IP address, thus the device and go to the page that MacbookPro serves with <IP_address>:7000/index.html.